앱 라우터 소개
•
앱 라우터는 현재 베타 버전이며 프로덕션 환경에서 사용하지 않는 것이 좋다.
기능 개요
•
라우팅
◦
레이아웃, 중첩 라우팅, 로딩 상태, 오류 처리 등을 지원하는 서버 컴포넌트 위에 구축된 새로운 파일 시스템 기반 라우터
•
렌더링
◦
클라이언트 및 서버 컴포넌트를 사용한 클라이언트 측 및 서버 측 렌더링.
◦
서버의 정적 렌더링과 동적 렌더링은 Next.js를 통해 더욱 최적화된다.
◦
Edge 및 Node.js 런타임에서 스트리밍한다.
•
데이터 가져오기
◦
React 컴포넌트에서 async/await 지원을 통한 간소화된 데이터 불러오기 및 React 및 웹 플랫폼에 부합하는 fetch() API.
•
캐싱
◦
서버 컴포넌트 및 클라이언트 측 탐색에 최적화된 새로운 Next.js HTTP 캐시 및 클라이언트 측 캐시.
•
최적화
◦
기본 브라우저 지연 로딩으로 이미지 컴포넌트가 개선됨.
◦
자동 글꼴 최적화 기능을 갖춘 새로운 글꼴 모듈.
•
변환(Transpilation)
◦
로컬 패키지(ex: monorepos) 또는 외부 종속성(예: node_modules)에서 종속성을 자동으로 변환하고 번들링
Next.js 라우팅 기본사항
•
Next.js 13에서는 레이아웃, 중첩 라우팅, 로딩 상태, 오류 처리 등을 지원하는 새로운 App Router가 React 서버 컴포넌트 위에 구축되었다.
용어
•
문서 전체에서 이러한 용어가 사용되는 것을 볼 수 있다.
•
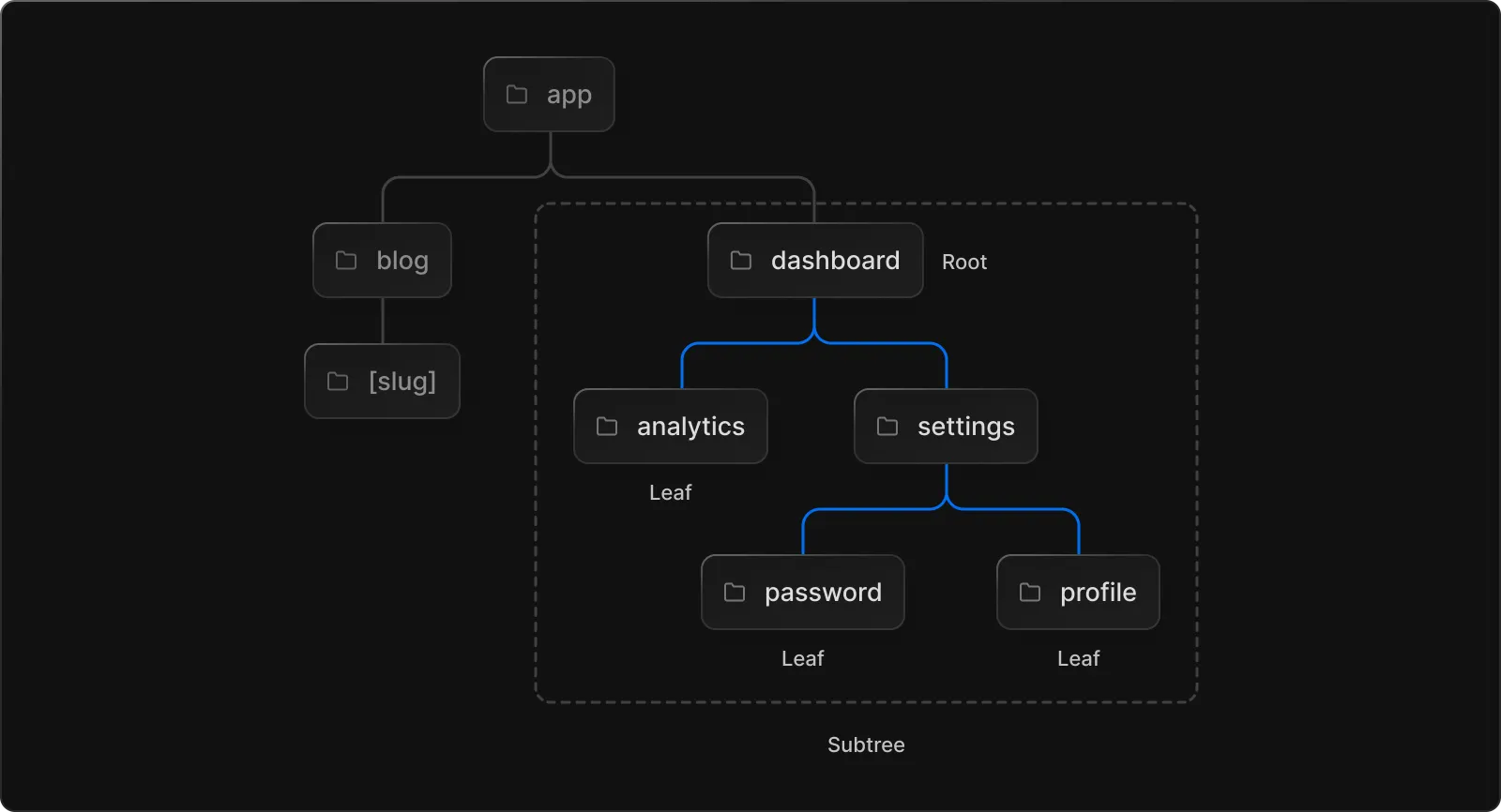
Tree
◦
계층 구조를 시각화하기 위한 규칙
◦
예를 들어 부모 및 자식 컴포넌트가 있는 컴포넌트 트리, 폴더 구조 등이 있다.
•
Sub Tree
◦
트리의 일부
◦
새 루트(첫 번째)에서 시작하여 잎(마지막)에서 끝나는 트리의 일부
•
Root
◦
루트 레이아웃과 같은 트리 또는 하위 트리의 첫 번째 노드
•
Leaf
◦
하위 트리의 노드 중 자식이 없는 노드(예: URL 경로의 마지막 세그먼트)
•
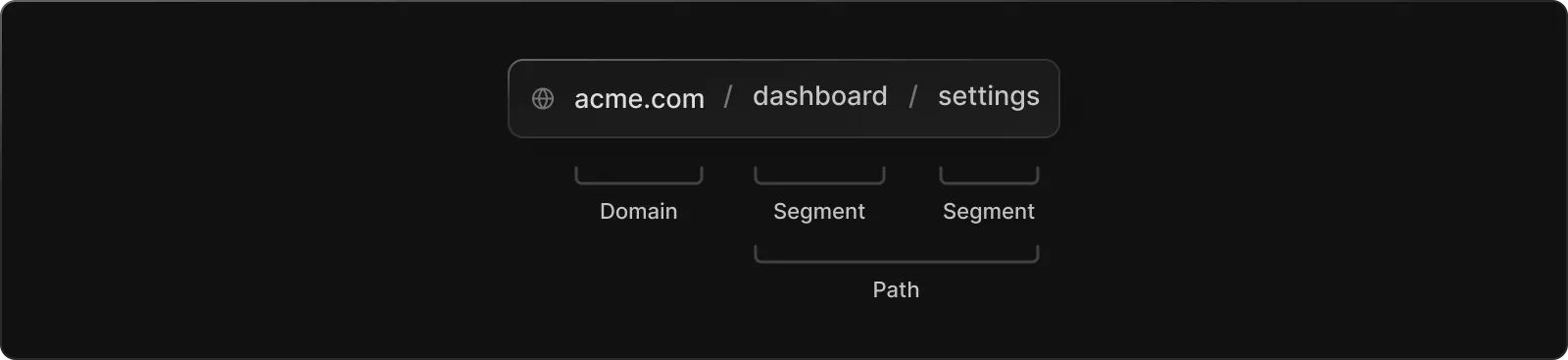
URL Segment
◦
슬래시로 구분된 URL 경로의 일부
•
URL Path
◦
도메인 뒤에 오는 URL의 일부(세그먼트로 구성됨)
앱 디렉토리
•
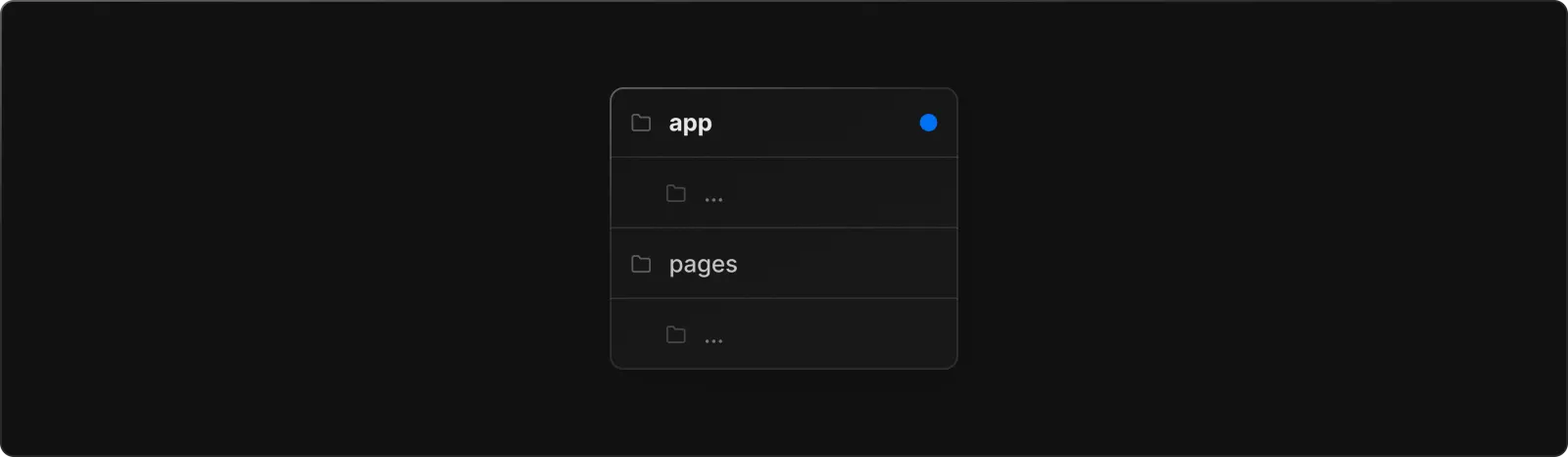
새로운 앱 라우터는 app이라는 새 디렉토리에서 작동한다.
•
app 디렉터리는 pages 디렉터리와 함께 작동하여 점진적인 적용을 허용
•
따라서 애플리케이션의 일부 경로를 새 동작으로 선택하면서 다른 경로는 이전 동작을 위해 페이지 디렉터리에 유지할 수 있다.
•
알아두면 좋은 것 : 디렉터리 간 경로는 동일한 URL 경로로 확인되어서는 안 되며 충돌을 방지하기 위해 빌드 시간 오류가 발생할 수 있다.
•
기본적으로 앱 내부의 컴포넌트는 React 서버 컴포넌트다.
•
이는 성능 최적화를 위한 것으로 쉽게 채택할 수 있다.
•
하지만 클라이언트 컴포넌트를 사용할 수도 있다.
앱 내 폴더 및 파일
•
app 디렉토리에 있다
•
폴더는 경로를 정의하는 데 사용
•
경로는 중첩된 폴더의 단일 경로로, root 폴더에서 page.js 파일이 포함된 최종 leaf 폴더까지 계층 구조를 따른다.
•
파일은 route segment에 표시되는 UI를 만드는 데 사용
•
특수 파일을 참조 바람
Route Segments
•
Route의 각 폴더는 route segment를 나타낸다.
•
각 route segment는 URL route의 해당 세그먼트에 매핑된다.
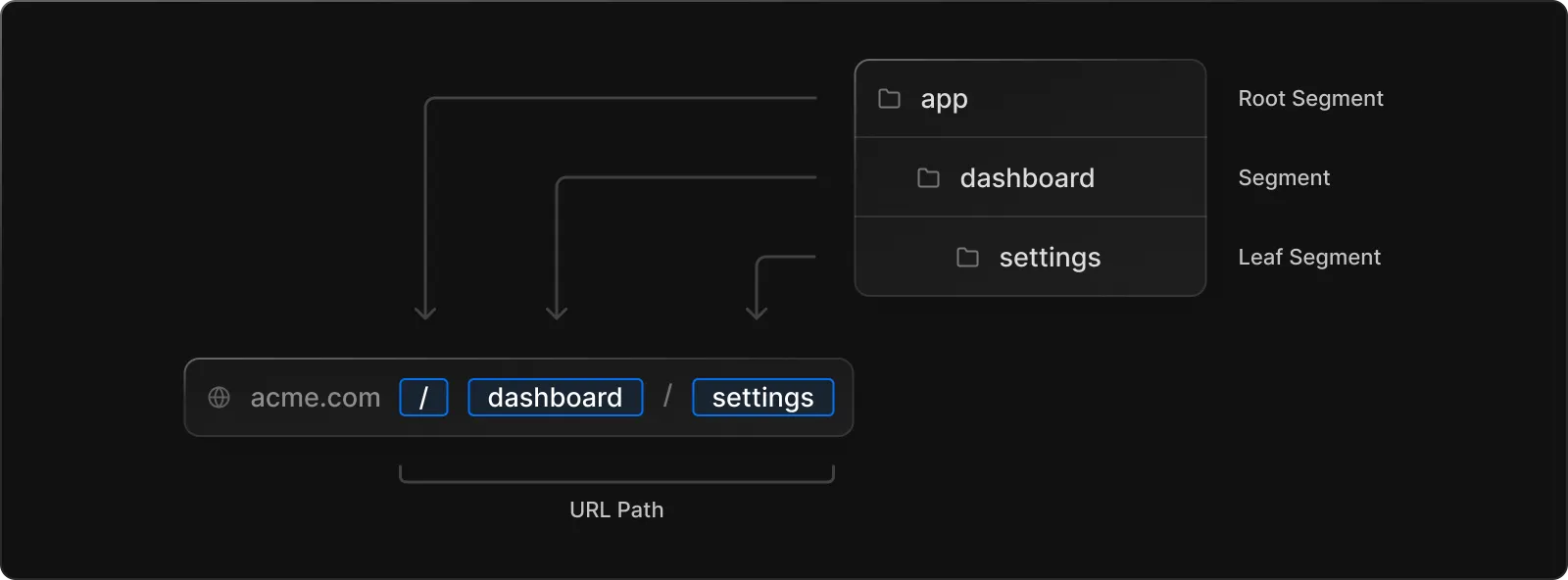
중첩된 Routes
•
중첩된 routes를 만들려면 폴더를 서로 중첩하면 된다.
•
예를 들어, app 디렉터리에 두 개의 새 폴더를 중첩하여 새 /dashboard/settings 경로를 추가할 수 있다.
•
/dashboard/settings 경로는 세 개의 세그먼트로 구성
◦
/ (root 세그먼트)
◦
dashboard (세그먼트)
◦
settings (leaf 세그먼트)
파일 규칙
•
Next.js는 중첩된 경로에서 특정 동작을 하는 UI를 생성하기 위한 특수 파일 세트를 제공한다.
•
page.js: 경로의 고유한 UI를 생성하고 경로를 공개적으로 액세스할 수 있도록 한다.
•
route.js: 경로에 대한 서버 측 API 엔드포인트를 생성
•
layout.js
◦
세그먼트와 그 하위 세그먼트에 대한 공유 UI를 만든다.
◦
레이아웃은 페이지 또는 하위 세그먼트를 래핑합니다.
•
template.js
◦
탐색에 새 컴포넌트 인스턴스가 마운트된다는 점을 제외하면 layout.js와 유사하다.
◦
이 동작이 필요하지 않으면 레이아웃을 사용 ㄱㄱ
•
loading.js
◦
세그먼트와 그 하위 세그먼트에 대한 로딩 UI를 생성
◦
loading.js는 페이지 또는 하위 세그먼트를 React 서스펜스 바운더리에서 래핑하여 로딩하는 동안 로딩 UI를 표시
•
error.js: error.js
◦
세그먼트와 그 자식에 대한 오류 UI를 생성
◦
error.js는 페이지 또는 자식 세그먼트를 React Error Boundary로 감싸고, 오류가 발생하면 오류 UI를 표시
•
global-error.js: error.js와 비슷하지만, 특히 루트 layout.js에서 오류를 포착하는 데 사용
•
not-found.js: 경로 세그먼트 내에서 notFound 함수가 발생하거나 URL이 어떤 경로와도 일치하지 않을 때 표시하는 UI를 만든다.
알아두면 좋은 정보: 특수 파일에는 .js, .jsx 또는 .tsx 파일 확장자를 사용할 수 있다.
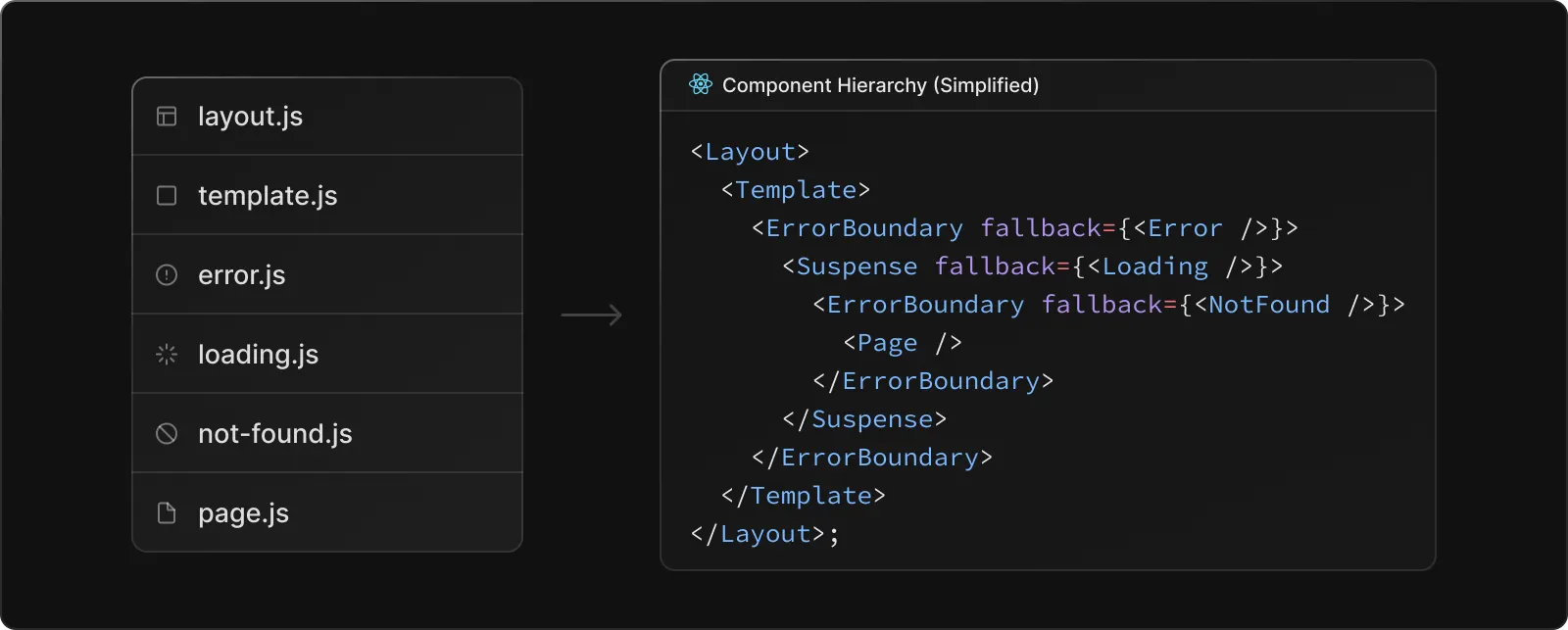
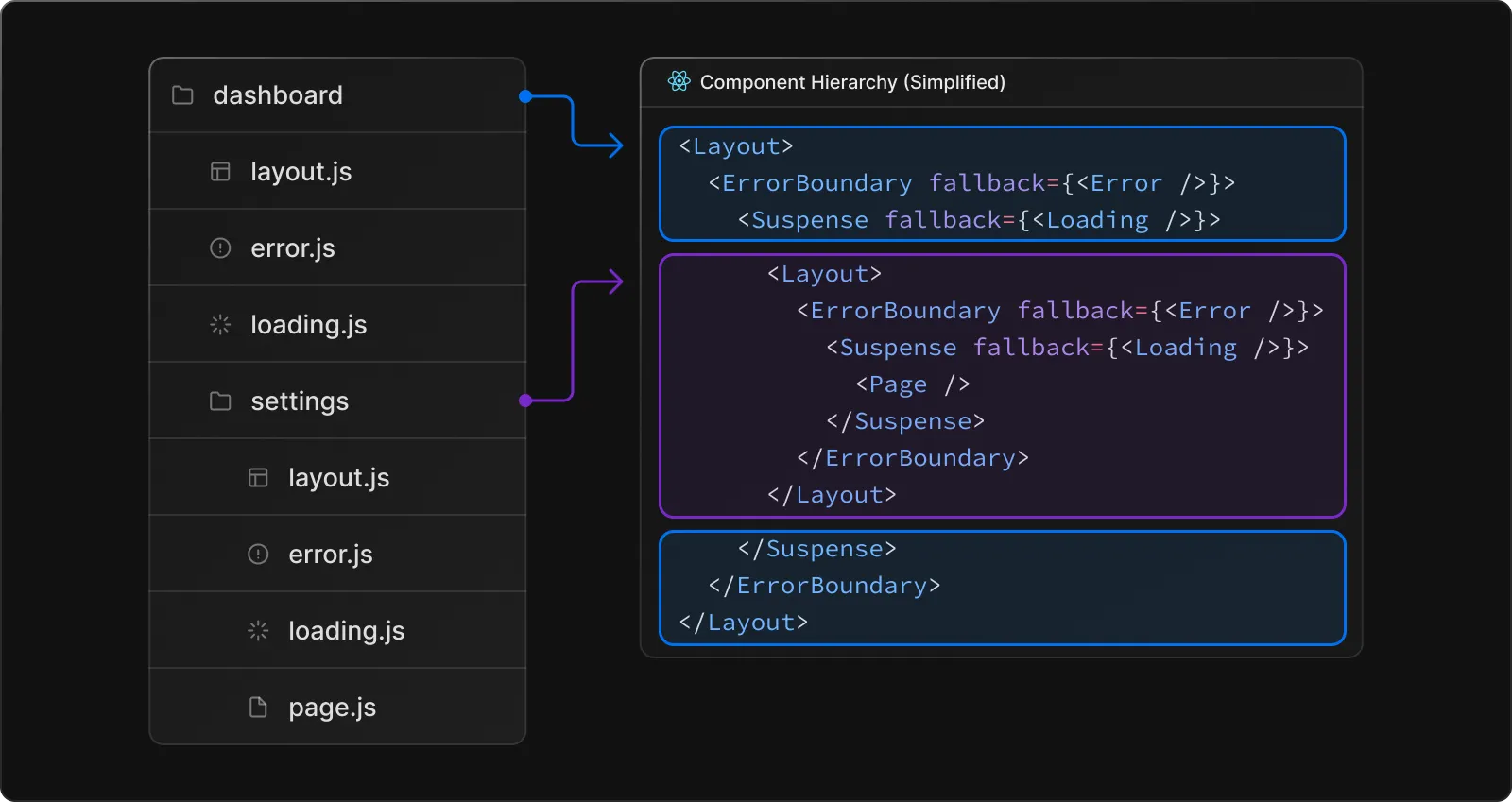
컴포넌트 계층 구조
•
route 세그먼트의 특수 파일에 정의된 React 컴포넌트는 특정 계층 구조로 렌더링된다.
•
layout.js
•
template.js
•
error.js (React 에러 경계)
•
loading.js (React 서스펜스 경계)
•
not-found.js (React 에러 경계)
•
page.js 또는 중첩된 layout.js
•
중첩된 경로에서 세그먼트의 구성 요소는 상위 세그먼트의 구성 요소 안에 중첩된다.
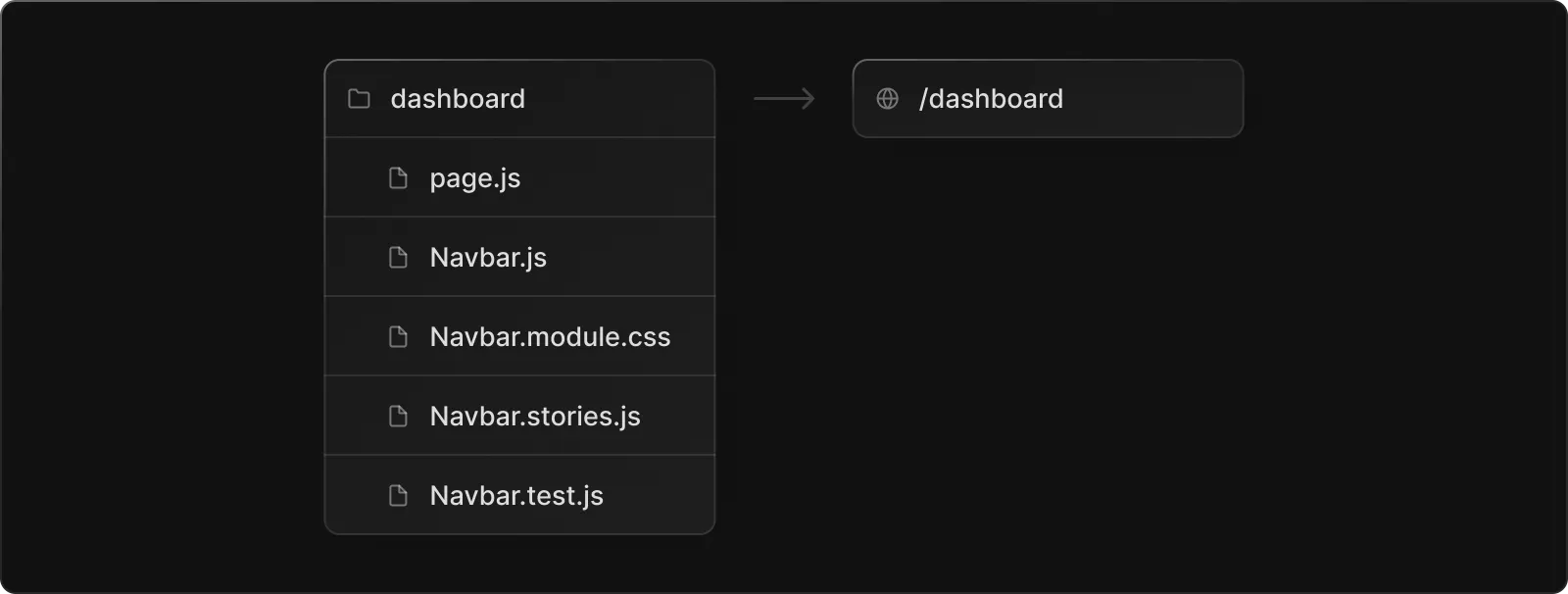
Colocation
•
특수 파일 외에도 폴더 내에 자체 파일을 colocation 할 수 있는 옵션이 있다.
•
예를 들어 스타일시트, 테스트, 컴포넌트 등이 있다.
클라이언트 측 탐색이 포함된 서버 중심 라우팅
•
클라이언트 측 라우팅을 사용하는 pages 디렉토리와 달리 app 디렉토리의 새 라우터는 서버 중심 라우팅을 사용하여 서버 컴포넌트 및 서버의 데이터 가져오기에 맞춰 조정한다.
•
서버 중심 라우팅을 사용하면 클라이언트가 경로 맵을 다운로드할 필요가 없으며 서버 컴포넌트에 대한 동일한 요청을 사용하여 경로를 조회할 수 있다.
•
이 최적화는 모든 애플리케이션에 유용하지만 경로가 많은 애플리케이션에 더 큰 영향을 미친다.
•
라우팅은 서버 중심이지만 라우터는 단일 페이지 애플리케이션의 동작과 유사한 링크 컴포넌트와 함께 클라이언트 측 탐색을 사용
→ 즉, 사용자가 새 경로로 이동할 때 브라우저는 페이지를 새로고침하지 않는다. 대신 URL이 업데이트되고 Next.js는 변경되는 세그먼트만 렌더링한다.
•
사용자가 앱을 탐색할 때 라우터는 React 서버 컴포넌트 페이로드의 결과를 인메모리 클라이언트 측 캐시에 저장
◦
캐시는 경로 세그먼트별로 분할되어 모든 수준에서 무효화를 허용하고 동시 렌더링 전반에서 일관성을 보장
→ 즉, 특정 경우 이전에 가져온 세그먼트의 캐시를 재사용하여 성능을 더욱 향상시킬 수 있다.
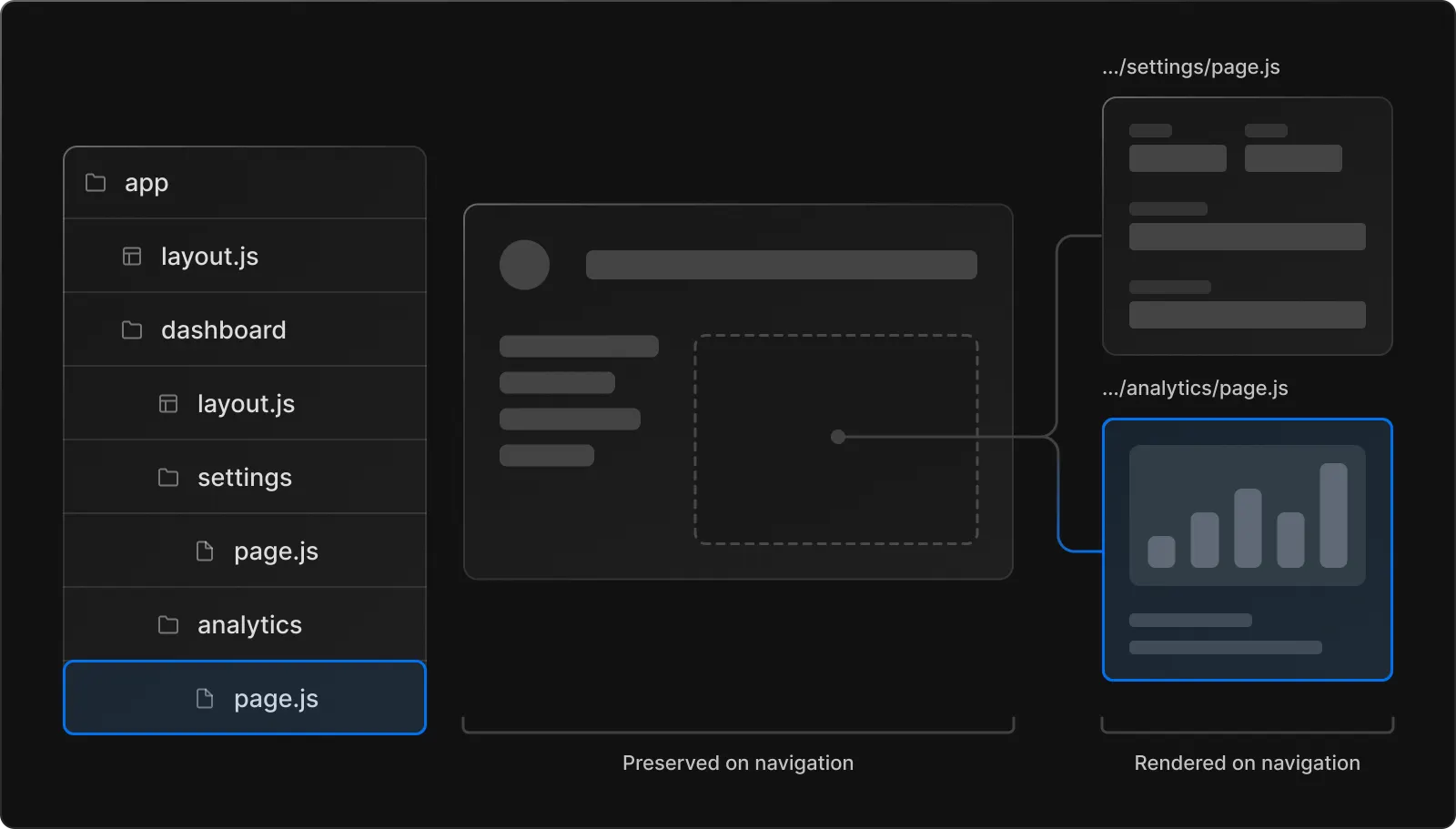
부분 렌더링
•
형제 경로(예: 아래의 /dashboard/settings 및 /dashboard/analytics) 사이를 탐색할 때 Next.js는 변경되는 경로의 레이아웃 및 페이지만 가져와 렌더링한다.
•
하위 트리의 세그먼트 위에는 아무것도 다시 가져오거나 다시 렌더링하지 않는다.
•
즉, 레이아웃을 공유하는 경로에서 사용자가 형제 페이지 사이를 탐색할 때 레이아웃이 유지된다.
•
부분 렌더링이 없으면 탐색할 때마다 전체 페이지가 서버에서 다시 렌더링된다.
•
업데이트 중인 세그먼트만 렌더링하면 전송되는 데이터의 양과 실행 시간이 줄어들어 성능이 향상된다.
고급 라우팅 패턴
•
향후 Next.js 라우터에서는 고급 라우팅 패턴을 구현하는 데 도움이 되는 일련의 규칙을 제공할 예정
•
여기에는 다음이 포함된다.
◦
병렬 Routes
▪
독립적으로 탐색할 수 있는 두 개 이상의 페이지를 동일한 보기에 동시에 표시할 수 있다.
▪
자체 하위 탐색이 있는 분할 보기에 사용할 수 있다.
예: dashboards.
◦
Route 가로채기
▪
경로를 가로채서 다른 경로의 컨텍스트에 표시할 수 있다.
▪
현재 페이지의 컨텍스트를 유지하는 것이 중요한 경우에 사용할 수 있다.
▪
예를 들어, 하나의 작업을 편집하는 동안 모든 작업을 보거나 피드에서 사진을 펼칠 수 있다.
◦
조건부 Route: 조건에 따라 조건부로 경로를 렌더링할 수 있다.
예: 사용자가 로그인한 경우에만 페이지 표시.
◦
이러한 패턴과 규칙을 사용하면 Next.js 애플리케이션에서 더 풍부하고 복잡한 UI를 구축할 수 있다.