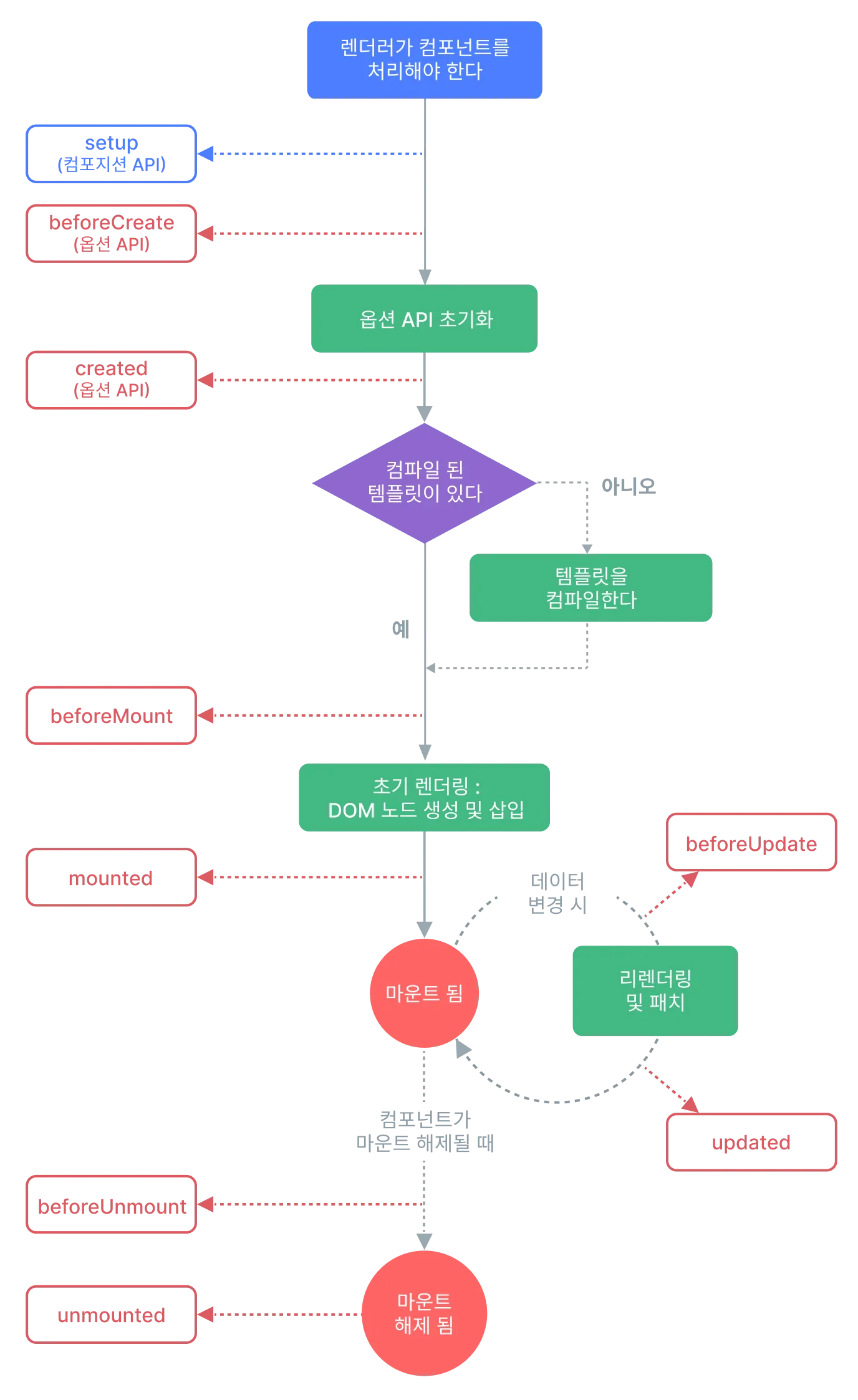
생명주기 표
onMounted()
타입
function onMounted(callback: () => void): void
JavaScript
복사
설명
•
컴포넌트가 마운트된 후 호출될 콜백을 등록
•
컴포넌트가 마운트 되었다고 간주하는 조건
◦
동기식 자식 컴포넌트가 모두 마운트됨(<Suspense> 트리 내부의 비동기 컴포넌트 또는 컴포넌트는 포함하지 않음).
◦
자체 DOM 트리가 생성되어 상위 컨테이너에 삽입됨. 앱의 루트 컨테이너가 Document 내에 있는 경우에만 컴포넌트의 DOM 트리가 문서 내에 있음을 보장
•
서버 사이드 렌더링 중에 호출X
예제
<script setup>
import { ref, onMounted } from 'vue'
const el = ref()
onMounted(() => {
el.value // <div>
})
</script>
<template>
<div ref="el"></div>
</template>
HTML
복사
onUpdated()
타입
function onUpdated(callback: () => void): void
JavaScript
복사
설명
•
반응형 상태 변경으로 컴포넌트의 DOM 트리가 업데이트된 후 호출될 콜백 등록
•
부모 컴포넌트의 updated 훅은 자식 컴포넌트의 훅 이후에 호출
•
이 훅은 서버 사이드 렌더링 중에 호출X
예시
<script setup>
import { ref, onUpdated } from 'vue'
const count = ref(0)
onUpdated(() => {
// 텍스트 내용은 현재 `count.value`와 같아야 함
console.log(document.getElementById('count').textContent)
})
</script>
<template>
<button id="count" @click="count++">{{ count }}</button>
</template>
JavaScript
복사