프로토타입
•
자바스크립트 --> 프로토타입 기반의 객체지향 프로그래밍 언어
•
JS에도 클래스를 제공하여 클래스와 생성자 함수 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작 X
•
자바스크립트를 이루고 있는 거의 모든 것이 객체이며 원시 타입의 값을 제외한 나머지 값들을 모두 객체이다.
객체지향 프로그래밍
•
객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임.
•
실체는 특징이나 성질을 나타내는 속성을 가지고 있고, 객체에 필요한 속성만 간추려 표현하는 것을 추상화 라고 한다.
•
속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조 --> 객체
•
객체 안에는 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작이 있는데 이를 각각 프로퍼티, 메서드라고 한다.
객체란 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조이다.
상속과 프로토타입
•
자바스크립트에서의 상속은 프로토타입 기반으로 구현함
예제
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 이 메서드를 사용할 수 있도록
// 프로토타입에서 관리한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩 되어있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea());
console.log(circle2.getArea());
JavaScript
복사
getArea라는 함수를 상위 객체인 프로토타입으로부터 상속받아 사용하는 모습
circle1, circl2의 프로토타입은 Circle.prototype이다.(Circle 생성자 함수로부터 만들어짐)
프로토타입 객체
객체 리터럴로 만들어진 객체의 프로토타입 --> Object.prototype
생성자 함수에 의해 생성된 객체의 프로토타입 --> 생성자 함수의 prototype 프로퍼티에 바인딩된 객체(생성자.prototype)
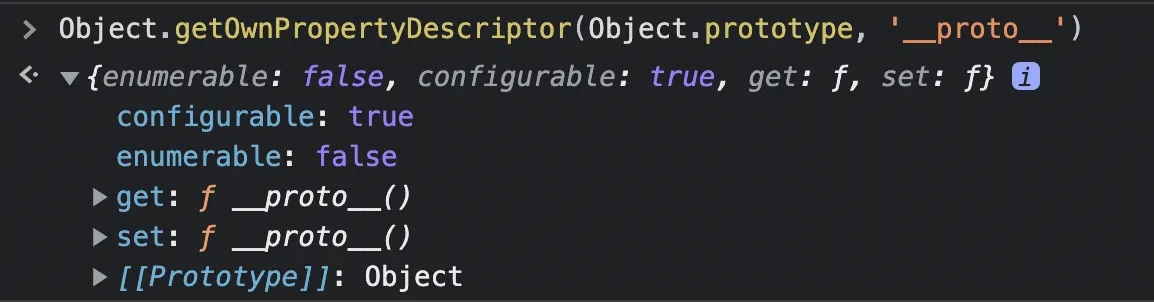
[[Prototype]]이라는 내부 슬롯에 직접 접근은 할 수 없지만 __proto__ 라는 접근자 프로퍼티를 통해 [[Prototype]]이 가리키고 있는 프로토타입에 간접적 접근이 가능하다.
생성자 함수로 만든 인스턴스는 __proto__로 생성자.prototype에 접근이 가능.
생성자.prototype의 constructor 프로퍼티를 통해 생성자 함수에 접근이 가능하며, 생성자 함수는 prototype 프로퍼티를 통해 생성자.prototype에 접근이 가능하다.
__proto__ 접근자 프로퍼티
•
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입에 간접적으로 접근 가능하다.
이 접근자 프로퍼티로 프로토타입에 접근을 하게 되면 프로퍼티의 getter함수인 [[Get]]이 호출되고, 새로운 프로토타입을 할당하면 setter 함수인 [[Set]]이 호출된다.
•
__proto__ 접근자 프로퍼티는 상속을 통해 사용된다. --> 객체가 직접 소유한 프로퍼티가 아닌 Object.prototype의 프로퍼티이다.
•
__proto__ 를 통해 프로토타입에 접근하는 이유는 [[Prototype]] 에 직접 접근하여 조작하면 두 객체간 순환참조 되게 만들 어 무한루프에 빠질 수 있는데(프로토타입 체인에서 프로퍼티 검색 시), __proto__를 사용하면 프로토타입을 할당 시 순환참조가 되지 않게 타입 에러를 발생시킨다.
•
__proto__ 접근자 프로퍼티를 직접 사용하는 것을 권장하진 않는데, 그 이유로 직접 상속을 통해 Object.prototype을 상속받지 않는 객체에서는 사용할 수 없기 때문이다. --> 대신에 Object.getPrototypeOf 메서드나 Object.setPrototypeOf 메서드 사용을 권장한다.
함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
non-constructor인 함수는 prototype 프로퍼티를 소유하지 않는다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
console.log(Person.prototype === me.__proto__); // true
JavaScript
복사
모든 객체가 가지고 있는 __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가진다.
그러나 사용 주체에서 차이가 있다.
구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
__proto__ 접근자 프로퍼티 | 모든 객체 | 프로토타입 참조 | 모든 객체 | 객체가 자신의 프로토타입 접근 또는 교체하기 위해 사용 |
prototype 프로퍼티 | constructor | 프로토타입 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |
프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는데, 자신을 참조하고 있는 생성자 함수를 가리킨다.
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
생성자 함수가 아닌 리터럴로 객체가 생성되었을 때 프로토타입은 어떻게 되는 것일까?
•
-> 리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 가상적인 생성자 함수를 가지며 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
리터럴 표기법 | 생성자 함수 | 프로토타입 |
객체 리터럴 | Object | Object.prototype |
함수 리터럴 | Function | Function.prototype |
배열 리터럴 | Array | Array.prototype |
정규표현식 리터럴 | RegExp | RegExp.prototype |
프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
console.log(Person.prototype); // {constructor: f}
function Person(name) {
this.name = name;
}
JavaScript
복사
이 예제를 보면 함수선언문이 함수 호이스팅이 일어나 런타임 이전에 JS엔진에 의해 먼저 실행되어 함수 객체로 만들어지고 위의 console.log에 값이 찍히게 된다.
이때 생성된 프로토타입은 constructor 프로퍼티만을 갖는 개체이며 자신의 프로토타입인 Object.prototype을 갖는다.
빌트인 생성자 함수와 프로토타입 생성 시점
빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성되고, 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.
이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다. --> 프로토타입 상속
객체 생성 방식과 프로토타입의 결정
프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다.
객체 리터럴에 의해 생성된 객체의 프로토타입
객체 리터럴의 경우 OrdinaryObjectCreate가 호출되면 여기에 Object.prototype이 인수로 전달 된다. --> 따라서 객체 리터럴의 프로토타입은 Object.prototype이다.
Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 또한 인수없이 함수를 호출하게 되면 빈 객체가 생성되고 OrdinaryObjectCreate가 호출되어 Object.prototype이 인수로 전달되기 때문에 생성된 객체의 프로토타입은 Object.prototype이다.
생성자 함수에 의해 생성된 객체의 프로토타입
생성자 함수로 인스턴스 생성시 OrdinaryObjectCreate가 호출되면서 이 경우에 이수는 생성자 함수 prototype 프로퍼티에 바인딩 되어있는 객체이다. (함수.prototype)
하지만 사용자 정의 생성자 함수는 Object.prototype이 가지고 있는 빌트인 메서드가 없고 constructor프로퍼티만 가지고 있게 된다.
따라서 특정 기능 상속을 위해서는 직접 구현해주어야 한다.
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
const you = new Person('Kim');
me.sayHello();
you.sayHello();
JavaScript
복사
Person 생성자 함수를 통해 생성된 인스턴스들이 프로토타입에 추가된 sayHello 메서드를 상속받아 자신의 메서드 처럼 사용하고 있다.
프로토타입 체인
person이라는 생성자 함수에 의해 만들어진 person.prototype또한 프로토타입으로 Object.prototype을 가지고 있다.
따라서 자바스크립트 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라고 한다.
이 프로토타입 체인으로 JS가 객체지향 프로그래밍의 상속을 구현한다.
상속과 프로퍼티 검색을 위한 메커니즘 --> 프로토타입 체인
식별자 검색을 위한 메커니즘 --> 스코프 체인
Object.prototype을 프로토타입 체인의 종점이라 하며 Object.prototype의 프로토타입, 즉[[Prototype]] 내부 슬롯의 값은 null이다.
오버라이딩과 프로퍼티 섀도잉
프로토타입으로부터 메서드를 상속받는 것이 아닌 인스턴스 자체에 같은 메서드가 오버라이딩(상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의) 되어 있어서 상속관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉 이라고 한다.
오버로딩
함수 이름은 동일한데, 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식. JS는 오버로딩 지원하지 않지만 arguments 객체를 사용해 구현 가능
메서드 삭제시 자기 자신의 메서드는 삭제가 가능하지만 프로토타입의 메서드를 삭제하기 위해서는 프로토타입에 직접 접근해야한다.
하위 객체를 통한 프로토타입 get은 허용하나 set 액세스는 허용하지 않는다.
프로토타입의 교체
프로토타입을 동적으로 변경할 수 있다. --> 객체 간의 상속 관계를 동적으로 변경 가능
생성자 함수에 의한 프로토타입의 교체
// Person이라는 생성자 함수가 있다고 가정.
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
const me = new Person('Lee');
console.log(me.constructor === Object); // true
JavaScript
복사
이런 Person 생성자 함수의 프로토타입을 객체 리터럴을 할당하게 되면 원래 constructor를 가지고 있어야할 Person.prototype의 프로퍼티가 바뀌게 된다.
따라서 me 객체의 constructor는 Person.prototype의 프로토타입인 Object.prototype이 가지고 있는 constructor인 Object 이다.
인스턴스에 의한 프로토타입의 교체
Object.setPrototypeOf(me, parent); // parent는 프로토타입으로 교체할 객체
JavaScript
복사
다음과 같이 setPrototypeOf 메서드를 사용하여 프로토타입을 교체하게 되면 위의 생성자 함수로 프로토타입이 교체된것 처럼 constructor가 Object를 가리킨다.
딱 하나 다른점은 Person 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리키느냐 안가르키느냐에 차이가 있다. (인스턴스로 프로토타입 교체하면 안가리킴 --> 새로운 객체로 프로토타입을 교체했으니 그럴만하다.)
결론: 프로토타입 교체를 통해 상속 관계를 동적으로 변경하는 것은 번거로우니 웬만하면 프로토타입 직접 교체 하지말자.
instanceof 연산자
이항 연산자로 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다.
우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다.
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로, 그렇지 않은 경우 false로 평가됨
즉 me라는 객체의 프로토타입 체인안에 존재한다면 true이므로 Person.prototype = 다른객체; 이렇게 바꾸어도 체인 안에 존재하기 때문에 true이다.
constructor 프로퍼티와 생성자 함수간의 연결이 파괴되어도 instanceOf는 아무런 영향 X
직접 상속
Object.create에 의한 직접 상속
Object.create 메서드도 추상 연산 OrdinaryObjectCreate를 호출하는데 첫 번째 매개변수로 생성할 객체의 프로토타입으로 지정할 객체와 두 번째 매개변수는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다.(두 번째는 생략가능)
이 메서드의 장점
•
new 연산자 없이 객체 생성 가능
•
프로토타입을 지정하면서 객체 생성 가능
•
객체 리터럴에 의해 생성된 객체도 상속 받을 수 있음.
// 프로토타입이 null인 객체, 즉 프로토타입 체인의 종점에 위치하는 객체 생성
const obj = Object.create(null);
obj.a = 1;
console.log(obj.hasOwnProperty('a')); // TypeError
console.log(Object.prototype.hasOwnProperty.call(obj,'a')); // true
JavaScript
복사
다음과 같이 프로토타입 체인의 종점에 위치하는 객체가 Object.prototype의 빌트인 메서드를 직접 호출할 수 있기 때문에 객체가 직접 호출하는 것을 권장하지 않는다.
따라서 아래와 같이 Object.prototype.hasOwnProperty.call(obj, 'a')와 같은 메서드를 사용하여 호출한다.
객체 리터럴 내부에서 __proto__에 의한 직접상속
객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있지만 깔끔한 방법은 아니다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받기 가능
const obj = {
y: 20,
// obj -> myProto -> Object.prototype -> null
__proto__: myProto
};
JavaScript
복사
정적 프로퍼티/메서드
생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말함.
인스턴스는 자신의 프로토타입 체인에 속한 객체의 프로퍼티/메서드만 접근할 수 있으므로 프로토타입에 속하지 않은 것은 접근 불가함
Object.create 메서드 또한 Object 생성자 함수의 정적 메서드이기 때문에 Object 생성자 함수가 생성한 객체로 호출할 수 없다.
this를 사용하지 않는다면 그 메서드는 정적 메서드로 변경할 ㅜㅅ 있다.
프로퍼티 존재 확인
in 연산자
객체 내에 특정 프로퍼티가 존재하는 지 여부 (상속받는 모든 프로토타입의 프로퍼티 확인)
key in object
ES6에선 Reflect.has 메서드를 사용할 수도 있다.
Object.prototype.hasOwnProperty 메서드
hasOwnProperty --> 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true 반환
프로퍼티 열거
for..in 문
for (변수선언문 in 객체) {...} --> 상속받은 프로토타입의 프로퍼티까지 ([[Enumerable]] 값이 true인 것만 열거 해줌)
원래 열거는 순서 보장 X이지만 모던 브라우저는 순서를 보장하고 숫자인 프로퍼티 키에 대해서는 정렬을 실시한다.
배열에는 for...in문 대신 for or for...of or forEach 메서드 사용 권장(상속받은 프로퍼티가 포함될 수 있기 때문에)
Object.keys/values/entries 메서드
객체 고유의 프로퍼티 키만 보려면 Object.keys(객체)를 사용하고
값은 Object.values(객체)
객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열 --> Object.entries(객체)