내부 슬롯과 내부 메서드
•
의사 프로퍼티와 의사 메서드
•
내부 슬롯 : 모든 객체는 [[Prototype]]
•
이 슬롯의 경우 __proto__를 통해 간접적으로 접근이 가능
const o = {};
// 내부 슬롯은 자바스크립트 엔진의 내부 로직이므로 직접 접근할 수 없다.
o.[[Prototype]] // -> Uncaught SyntaxError: Unexpected token '['
// 단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다.
o.__proto__ // -> Object.prototype
JavaScript
복사
프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
•
JS엔진은 프로퍼티를 생성할 때, 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의
•
프로퍼티 어트리뷰트: 내부(프로퍼티) 상태 값인 내부 슬롯 [[Value]], [[Writable]], [[Enumerable]], [[Configurable]]
•
Object.getownpropertyDescriptor 메서드를 사용하여 간접적으로 확인 가능
const person = {
name: "Lee",
};
// 프로퍼티 동적 생성
person.age = 20;
// 프로퍼티 어트리뷰트의 정보를 제공하는 프로퍼티 디스크립터 객체를 반환
console.log(Object.getOwnPropertyDescriptor(person, "name"));
// {value: "Lee", writable: true, enumerable: true, configurable: true}
JavaScript
복사
위 메서드를 사용하게 되면 프로퍼티 디스크립터 객체를 반환
- 이는 프로퍼티 어트리뷰트 정보를 제공
- 존재하지 않거나 상속받은 프로퍼티에 대한 디스크립터 요구시 undefined가 반환
// 하나의 프로퍼티에 대한 프로퍼티 디스크립터 객체 반환
Object.getOwnPropertyDescriptor(person, "name");
// 모든 프로퍼티에 대한 프로퍼티 디스크립터 객체 반환 (ES8에서 도입)
Object.getOwnPropertyDescriptors(person);
JavaScript
복사
데이터 프로퍼티와 접근자 프로퍼티
데이터 프로퍼티
•
키와 값으로 구성된 일반적인 프로퍼티
프로퍼티 어트리뷰트 | 프로퍼티 디스크립터(객체의 프로퍼티) | 설명 |
[[Value]] | value | 프로퍼티 키를 통해 프로퍼티 값에 접근시 반환되는 값. 프로퍼티 없으면 프로퍼티 동적 생성하고 생성된 프로퍼티 [[Value]]에 값 저장 |
[[Writable]] | writable | 프로퍼티 값의 변경 가능 여부 나타냄, false인 경우 값 변경 X -> 읽기 전용 |
[[Enumerable]] | enumerable | 프로퍼티 열거 가능 여부, false인 경우 for ... in 문이나 Object.keys 메서드로 열거 불가 |
[[Configurable]] | configurable | 프로퍼티 재정의 가능 여부, false인 경우 삭제, 값의 변경 금지.
단, [[Writable]]이 true인 경우 [[Value]] 변경과 [[Writable]]을 false로 변경하는 것 허용 |
•
프로퍼티가 생성될 때
◦
[[Value]]의 값은 프로퍼티 값으로 초기
◦
[[Writable]], [[Enumerable]], [[Configurable]]의 값은 모두 true로 초기화 (프로퍼티 동적 생성도 마찬가지
--> person이라는 객체에 person.age = 25; 로 동적 생성하면 value는 25로, 나머지는 true로 초기화!)
접근자 프로퍼티
•
자체적으로 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티
프로퍼티 어트리뷰트 | 프로퍼티 디스크립터(객체의 프로퍼티) | 설명 |
[[Get]] | get | 접근자 프로퍼티로 값을 읽을 때 호출되는 접근자 함수(getter 함수 호출) |
[[Set]] | set | 접근자 프로퍼티로 값을 저장할 때 호출되는 접근자 함수(setter 함수 호출) |
[[Enumerable]] | enumerable | 데이터 프로퍼티의 [[Enumerable]]와 설명 같음 |
[[Configurable]] | configurable | 데이터 프로퍼티의 [[Configurable]] 와 같음 |
const person = {
// 데이터 프로퍼티
firstName: 'Ungmo',
lastName: 'Lee',
// fullName은 접근자 함수로 구성된 접근자 프로퍼티다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
},
// setter 함수
set fullName(name) {
// 배열 디스트럭처링 할당: "31.1 배열 디스트럭처링 할당" 참고
[this.firstName, this.lastName] = name.split(' ');
}
};
// 데이터 프로퍼티를 통한 프로퍼티 값의 참조.
console.log(person.firstName + ' ' + person.lastName); // Ungmo Lee
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다.
person.fullName = 'Heegun Lee';
console.log(person); // {firstName: "Heegun", lastName: "Lee"}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter 함수가 호출된다.
console.log(person.fullName); // Heegun Lee
// firstName은 데이터 프로퍼티
// 데이터 프로퍼티는 [[Value]], [[Writable]], [[Enumerable]], [[Configurable]] 프로퍼티 어트리뷰트를 갖는다.
let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log(descriptor);
// {value: "Heegun", writable: true, enumerable: true, configurable: true}
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 [[Get]], [[Set]], [[Enumerable]], [[Configurable]] 프로퍼티 어트리뷰트를 갖는다.
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log(descriptor);
// {get: ƒ, set: ƒ, enumerable: true, configurable: true}
JavaScript
복사
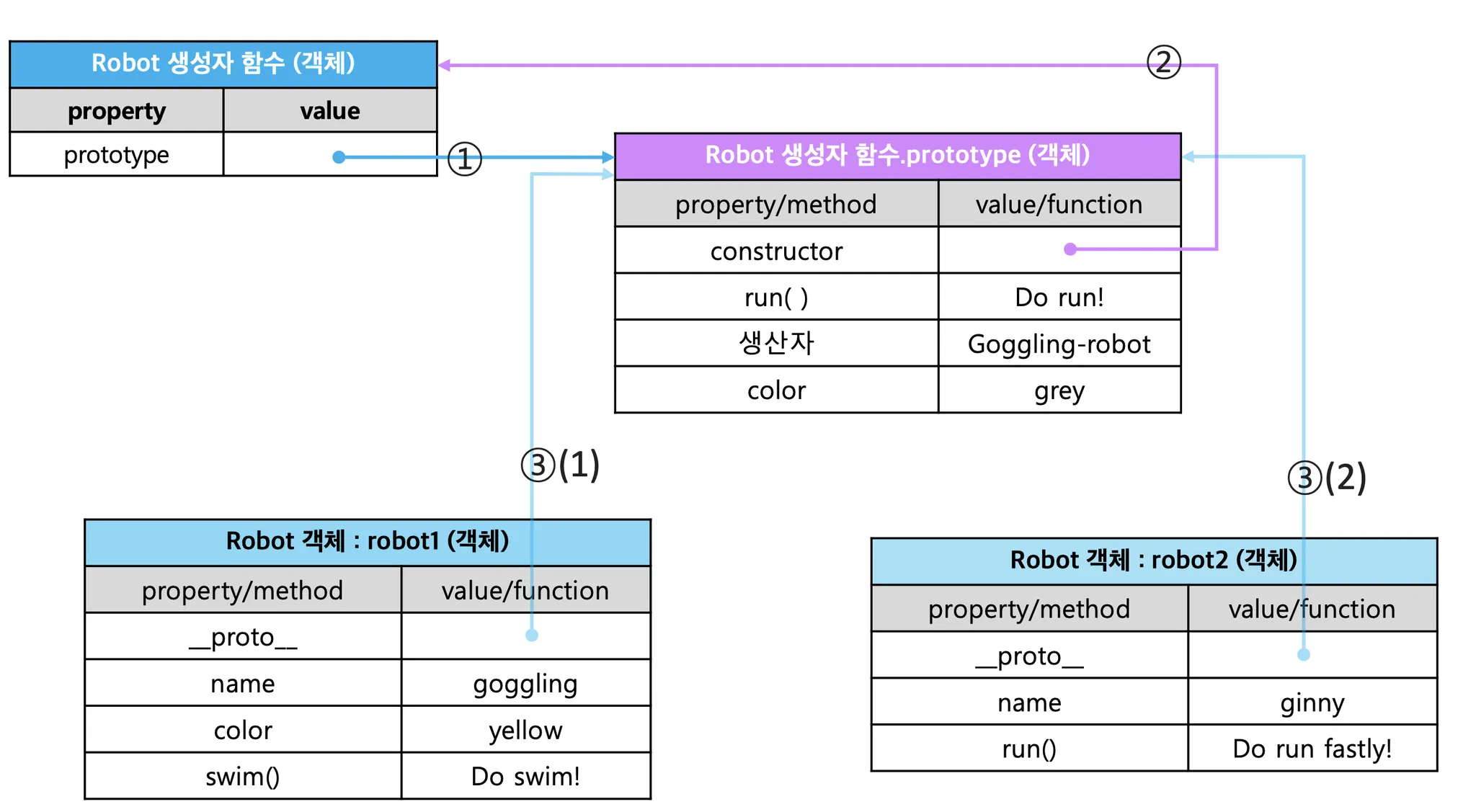
프로토타입과 프로토타입 체인
•
프로토타입 : 어떤 객체의 상위 객체의 역할을 하는 객체
이 프로토타입 객체의 프로퍼티나 메서드를 상속받은 하위 객체는 자신의 프로퍼티 또는 메서드인 것 처럼 자유롭게 사용 가능
•
프로토타입 체인 : 프로토타입이 단방향 링크드 리스트 형태로 연결되어 있는 상속 구조
객체의 프로퍼티나 메서드에 접근하려고 할 때 해당 객채에 접근하려는 프로퍼티 또는 메서드가 없다면 프로토타입 체인을 따라 순차 검색
// 일반 객체의 `__proto__`는 접근자 프로퍼티
Object.getOwnpropertyDescriptor(Object.prototype, '__proto__');
// get, set enumerable, configurable
// 함수 객체의 prototype은 데이터 프로퍼티
Object.getOwnpropertyDescriptor(function() {}, 'prototype');
// value, writable enumerable, configurable
JavaScript
복사
프로퍼티 정의
•
새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것
◦
Object.defineProperty : 정의 및 재정의를 할 수 있으며 인수로 객체의 참조, 데이터 프로퍼티의 키, 프로퍼티 디스크립터 객체를 전달
◦
Object.defineProperties(객체, 디스크립터 객체) : 여러개의 프로퍼티 한 번에 정의
Object.defineProperty(person, 'firstName', {
value: 'Ungmo',
writable: true,
enumerable: true,
configurable: true
});
Object.defineProperties(person,
{ firstName: { 데이터 프로퍼티 },
lastName: { 데이터 프로퍼티 },
fullName: { 접근자 프로퍼티 } });
JavaScript
복사
디스크립터의 객체의 프로퍼티를 누락시키는 경우 value, get ,set은 undefined로, writable, configurable, enumerable은 false로 기본값이 설정
객체 변경 방지
구분 | 메서드 | (프로퍼티) 추가 | 삭제 | 값 읽기 | 값 쓰기 | 어트리뷰트 재정의 |
객체 확장 금지 | Object.preventExtensions() | X | O | O | O | O |
객체 밀봉 | Object.seal() | X | X | O | O | X |
객체 동결 | Object.freeze() | X | X | O | X | X |
객체 확장 금지 Object.preventExtensions(객체)
확장이 금지된 객체는 프로퍼티 추가가 금지
•
isExtensible(객체) : 금지되었는 지 확인하는 매서드
객체 밀봉 Object.seal(객체)
읽기와 쓰기만 가능
•
isSealed(객체) : seal되었는 지 확인하는 매서드
객체 동결 Object.freeze(객체)
읽기만 가능
•
isFrozen(객체) : 동결되었는 지 확인하는 매서드
불변 객체
그 상태가 생성된 후에 변경될 수 없는 객체 (내부 상태 수정X)
•
위의 메서드들은 얕은 변경 방지 --> 중첩 객체까지 동결X
•
불변 객체 구현을 위해서는 해당 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드 호출 필요
재귀 : 어떠한 것을 정의할 때 자기 자신을 참조하는 것
function deepFreeze(target) {
if(target && typeof target === 'object' && !Object.isFrozen(target)) {
Object.freeze(target);
// 모든 프로퍼티 순회
Object.keys(target).forEach(key => deepFreeze(target[key]));
}
return target;
}
deepFreeze(객체);
// 깊은 객체 동결 (재귀함수로 구현)
JavaScript
복사