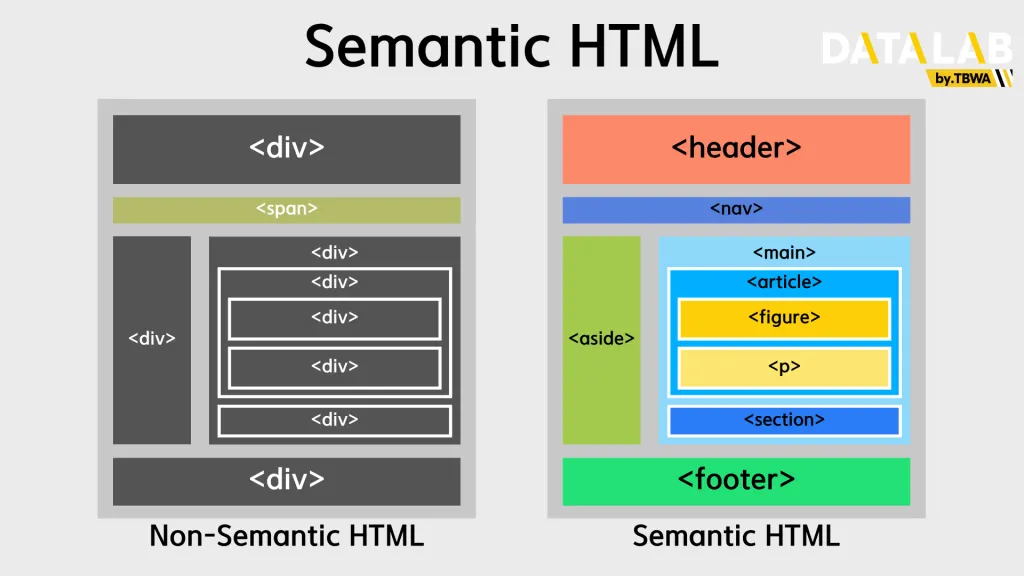
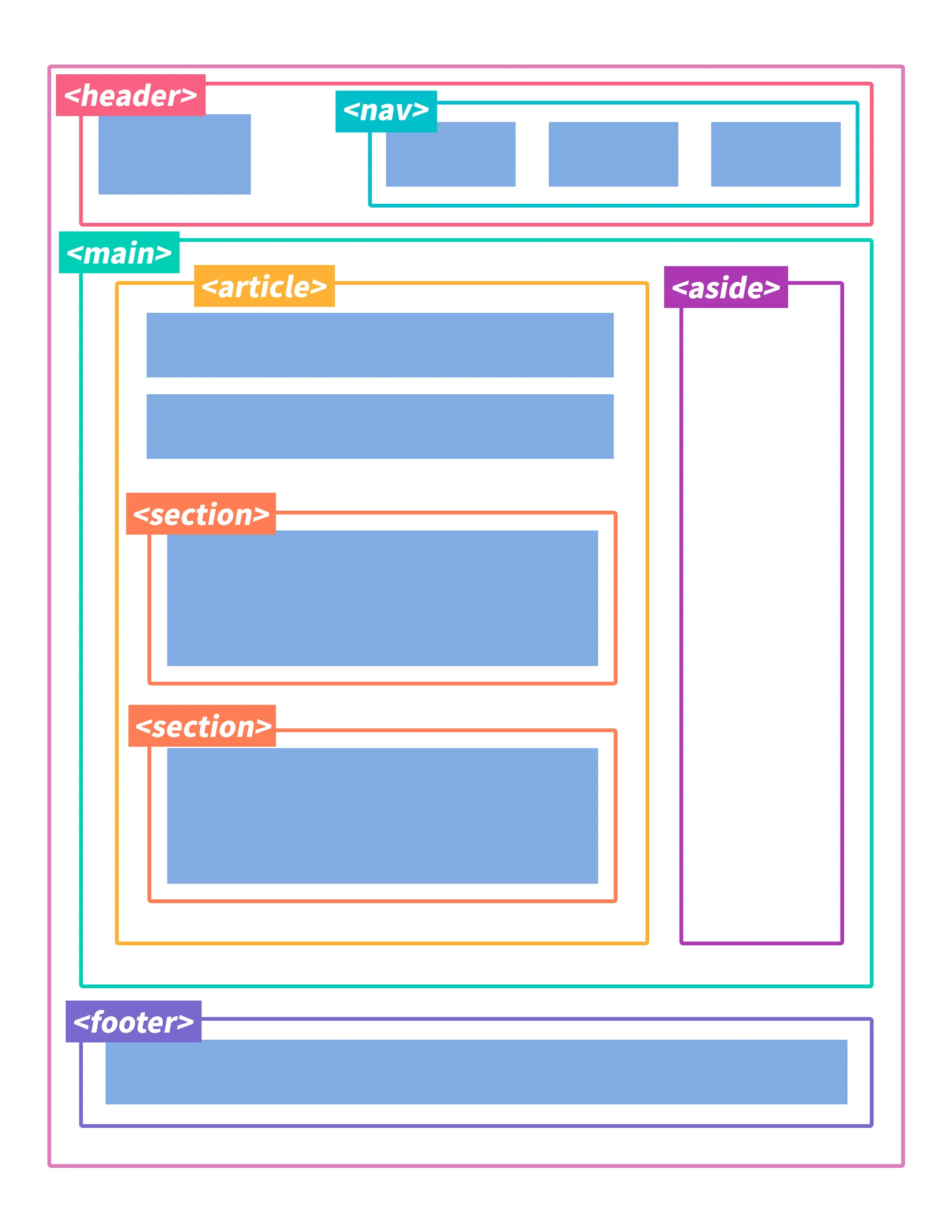
시맨틱 태그
•
해당 요소의 의미를 명시함으로써, 콘텐츠를 논리적으로 그룹화하고, 각 부분에 어떤 유형의 정보가 포함될 것인지 쉽게 파악할 수 있도록 도와준다.
•
div, header, footer,main, section, article등이 존재
•
중요한 이유
◦
예로 div, span을 예시로 든다면 display 속성이 div는 블록, span은 inline으로 되어있기에 width, height속성은 div에만 먹히게 된다.
◦
ul과 ol의 규칙 : li만 직계자식으로 가져야한다.