설명
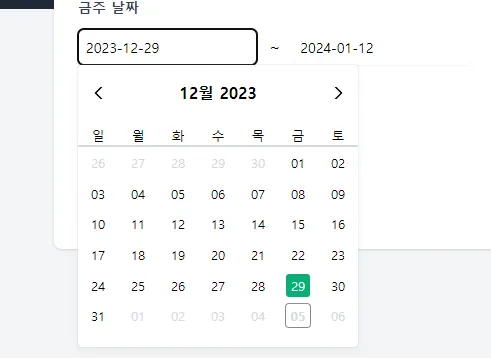
DatePicker
설치
npm install date-fns
npm install vue3-datepicker
JavaScript
복사
사용법
•
script
import Datepicker from 'vue3-datepicker';
import { ko } from 'date-fns/locale';
import { defineRefs } from '@/utils/helper';
const locale = reactive(ko);
const inputFormat = ref('yyyy-MM-dd');
const now = new Date();
const dp2From = ref(new Date(now.setDate(now.getDate() - 7)));
const dp2To = ref(new Date(now.setDate(now.getDate() + 14)));
let oldVal = '';
const inputs = defineRefs(['dp2From', 'dp2To', 'dp2']);
const setOldValue = (val: string) => {
// console.log(val);
oldVal = val;
};
const validateFromTo = (target: string, refFrom: string, refTo: string) => {
setTimeout(() => {
const dpFrom = inputs[refFrom].value;
const dpTo = inputs[refTo].value;
// alert(dpFrom.input + ' ~ ' + dpTo.input);
if (dpFrom.input > dpTo.input) {
alert('Validation Error!!');
let date = new Date();
if (oldVal) {
const arrOldVal = oldVal.split('-');
date = new Date(
Number(arrOldVal[0]),
Number(arrOldVal[1]) - 1,
Number(arrOldVal[2])
);
}
// console.log(date);
if (target === 'from') {
dp2From.value = date;
} else if (target === 'to') {
dp2To.value = date;
}
return;
}
}, 10);
};
JavaScript
복사
•
html
<Datepicker
v-model="dp2From"
:ref="inputs.dp2From"
class="p-2 inline-block rounded-md border-gray-400 shadow-sm focus:border-indigo-500 focus:ring-indigo-500 sm:text-sm"
:locale="locale"
:weekStartsOn="0"
:inputFormat="inputFormat"
@focus="setOldValue($event.target.value)"
@update:modelValue="validateFromTo('from', 'dp2From', 'dp2To')"
/>
<span class="mx-3"> ~ </span>
<Datepicker
v-model="dp2To"
:ref="inputs.dp2To"
class="p-2 inline-block rounded-md border-gray-400 shadow-sm focus:border-indigo-500 focus:ring-indigo-500 sm:text-sm"
:locale="locale"
:weekStartsOn="0"
:inputFormat="inputFormat"
@focus="setOldValue($event.target.value)"
@update:modelValue="validateFromTo('to', 'dp2From', 'dp2To')"
/>
JavaScript
복사