<component>
설명
동적 컴포넌트 또는 엘리먼트를 렌더링하기 위한 "메타 컴포넌트"
렌더링 할 실제 컴포넌트는 is 속성(prop)에 의해 결정
Type
interface DynamicComponentProps {
is: string | Component // 조건에 해당하는 문자열이나 컴포넌트(필수)
}
TypeScript
복사
사용법
// 등록된 이름으로 렌더링(option api)
<component :is="컴포넌트 이름"></component>
// 정의에 따른 컴포넌트 렌더링(<script setup> 컴포지션 API)q
<component :is="조건 ? 'true 컴포넌트 이름' : 'false 컴포넌트 이름'"></component>
TypeScript
복사
<template>
설명
DOM에 렌더링없이 사용할 앨리먼트들에 대한 위치기술
HTML 문법을 적는 공간 디렉티브를 사용하여 데이터 바인딩이 가능
HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직들을 연결하여 사용자가 브라우저에서 볼 수 있는 형태의 HTML로 변환해주는 속성
세부사항
•
<template> 의 이런 특수한 취급은 다음 디렉티브들과 함께 사용될때만 적용
◦
조건이 붙은 랜더링으로 여러개의 요소를 대상으로 하는 경우(v-if)
◦
리스트 랜더링으로 여러개의 요소를 대상으로 하는 경우 (v-for)
◦
이름이 붙은 스코프 (v-slot)
◦
단일 파일의 컴포넌트
•
<template> 태그 자체는 랜더링되지 않는다
사용법
// 등록된 이름으로 렌더링(option api)
<component :is="컴포넌트 이름"></component>
// 정의에 따른 컴포넌트 렌더링(<script setup> 컴포지션 API)
<component :is="조건 ? 'true 컴포넌트 이름' : 'false 컴포넌트 이름'"></component>
TypeScript
복사
예제
•
조건이 붙은 랜더링으로 여러 개의 요소를 대상으로 하는 경우 (v-if)
<template v-if="ok"> <!-- ok가 true일 때 렌더링 -->
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
HTML
복사
랜더링시
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
HTML
복사
•
리스트 랜더링으로 여러 개의 요소를 대상으로 하는 경우 (v-for)
<ul>
<template v-for="item in items">
<li>{{ item.msg }}</li>
<li class="divider" role="presentation"></li>
</template>
</ul>
HTML
복사
렌더링 시
<ul>
<li>foo</li>
<li class="divider" role="presentation"></li>
<li>bar</li>
<li class="divider" role="presentation"></li>
<li>baz</li>
<li class="divider" role="presentation"></li>
</ul>
HTML
복사
•
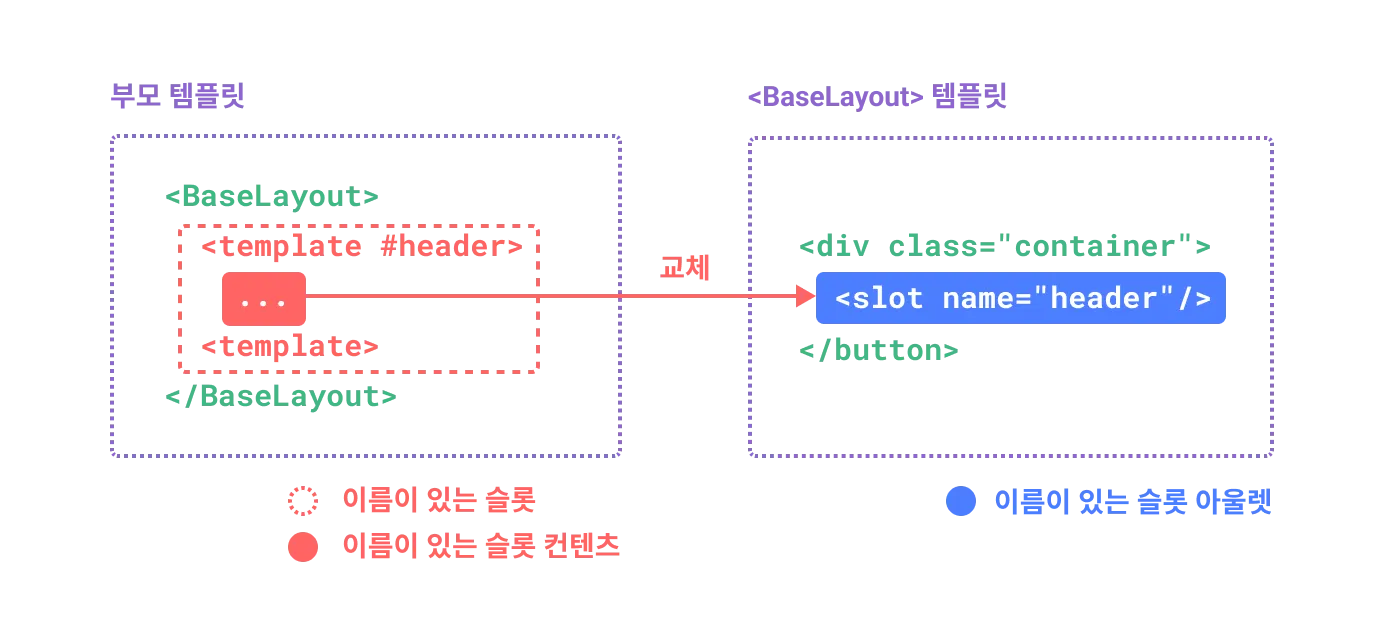
이름이 붙은 스코프 (v-slot, Named Scope)
호출되는 컴포넌트
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<!-- name이 없는 <slot>은 암시적으로 "default"라는 이름 할당-->
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
HTML
복사
•
호출하는 컴포넌트
<script>
import BaseLayout from "/src/component/BaseLayout"
</script>
<BaseLayout>
<template #header>
<h1>다음은 페이지 제목일 수 있습니다.</h1>
</template>
<template #default>
<p>주요 내용에 대한 단락입니다.</p>
<p>그리고 또 하나.</p>
</template>
<template #footer>
<p>다음은 연락처 정보입니다.</p>
</template>
</BaseLayout>
<!-- 혹은 -->
<BaseLayout>
<template #header>
<h1>다음은 페이지 제목일 수 있습니다.</h1>
</template>
<!-- implicit(암시적) default slot -->
<p>주요 내용에 대한 단락입니다.</p>
<p>그리고 또 하나.</p>
<template #footer>
<p>다음은 연락처 정보입니다.</p>
</template>
</BaseLayout>
HTML
복사
•
렌더링 시
<div class="container">
<header>
<h1>다음은 페이지 제목일 수 있습니다.</h1>
</header>
<main>
<p>주요 내용에 대한 단락입니다.</p>
<p>그리고 또 하나.</p>
</main>
<footer>
<p>다음은 연락처 정보입니다.</p>
</footer>
</div>
HTML
복사
동적 컴포넌트 바인딩에 사용
<!-- currentTab이 변경되면 컴포넌트가 변경됩니다 -->
<component :is="tabs[currentTab]"></component>
HTML
복사
위의 예에서 :is에 전달된 값은 다음 중 하나를 포함
•
등록된 컴포넌트의 이름 문자열
•
실제 가져온 컴포넌트 객체
<component :is="...">를 사용하여 여러 컴포넌트 간에 전환할 때, 다른 컴포넌트로 전환되면 컴포넌트가 마운트 해제 → <KeeyAlive>컴포넌트 사용하여 비활성 컴포넌트를 활성상태로 유지 가능
<KeepAlive> | <keep-alive>
설명
여러 컴포넌트 간에 동적으로 전환될 때, 컴포넌트 인스턴스를 조건부로 캐시할 수 있는 빌트인 컴포넌트
사용법
<!-- 컴포넌트가 전환될 때 마운트가 해제되어 해당 컴포넌트가 보유한 모든 변경된 상태 손실(초기화) -->
<component :is="activeComponent" />
<!-- KeepAlive로 매핑시 컴포넌트가 전환되어도 상태 유지 -->
<KeepAlive>
<component :is="activeComponent" />
</KeepAlive>
HTML
복사
속성
속성 | 설명 |
include | 캐싱되어 유지될 컴포넌트 지정
속성에 지정된 컴포넌트들은 바뀌었을 때 캐싱되지 않아 마운트 해제 |
exclude | 캐싱되지 않아 마운트 해제될 컴포넌트 지정
속성에 지정된 컴포넌트들은 바뀌어도 캐싱되어 유지 |
:max | 캐싱 최대치 지정 (max값 만큼만 컴포넌트 캐싱) |
<!-- 쉼표로 구분되는 문자열 -->
<KeepAlive include="a,b">
<component :is="view" />
</KeepAlive>
<!-- 정규식 (`v-bind`를 사용해야 함) -->
<KeepAlive :include="/a|b/">
<component :is="view" />
</KeepAlive>
<!-- 배열 (`v-bind`를 사용해야 함) -->
<KeepAlive :include="['a', 'b']">
<component :is="view" />
</KeepAlive>
<!-- exclude -->
<KeepAlive :exclude="a">
<component :is="view" />
</KeepAlive>
<!-- 동시 사용 -->
<!-- Comp가 들어간 컴포넌트 중에 CompA만 빼고 유지되게 하는 예제 -->
<KeepAlive :include="/b.*/" exclude="a">
<component :is="view" />
</KeepAlive>
<!-- 캐싱 최대치 정하기 -->
<KeepAlive :max="4">
<component :is="view" />
</KeepAlive>
HTML
복사