구조
•
NestJS는 컨트롤러를 비지니스 로직이랑 구분 짓고 싶어한다.
1.
컨트롤러(Controller)는 url을 가져오고 함수를 실행시키는 역할
2.
서비스(Service)에서 비즈니스 로직을 구현&실행시킨다. 함수가 위치하는 곳.
•
Single-responsibility principle
◦
하나의 module, class 혹은 function이 하나의 기능을 책임지는 것
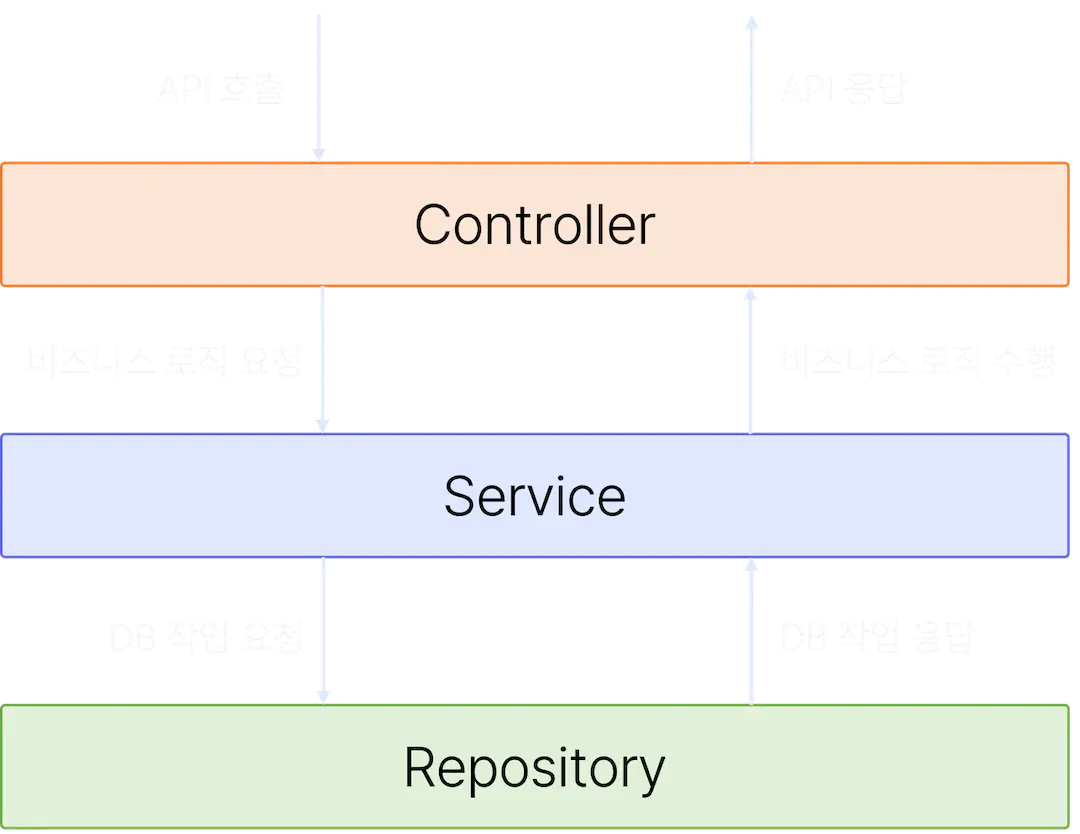
계층 구조
Controller는 api의 호출과 응답, Service는 비즈니스 로직, Repository는 DB 작업을 담당
•
Controller: API 요청을 받아 쿼리, 파라미터 등을 Service에게 넘겨주고, Service로 부터 받은 결과를 클라이언트에게 전달하는 역할
•
Service: Controller로 부터 받은 데이터를 이용해 Repository에게 DB 작업을 요청. Repository의 응답을 이용해 비즈니스 로직을 실행하고 Controller에게 결과를 전달하는 역할
•
Repository: Service로 부터 DB 작업을 요청받아 CRUD를 수행하여 결과를 Service에게 전달하는 역할
분석
•
app
import { Test, TestingModule } from '@nestjs/testing';
import { AppController } from './app.controller';
import { AppService } from './app.service';
describe('AppController', () => {
let appController: AppController;
beforeEach(async () => {
const app: TestingModule = await Test.createTestingModule({
controllers: [AppController],
providers: [AppService],
}).compile();
appController = app.get<AppController>(AppController);
});
describe('root', () => {
it('should return "Hello World!"', () => {
expect(appController.getHello()).toBe('Hello World!');
});
});
});
TypeScript
복사
•
package.json에서 스크립트 명령어 확인
"start": "nest start",
"start:dev": "nest start --watch", //dev
"start:debug": "nest start --debug --watch", //debug
"start:prod": "node dist/main" //prod
JSON
복사
•
main.ts (nestjs는 항상 main.ts를 거친다.)
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule); // app.module.ts 호출
await app.listen(3000); // 어플리케이션이 3000번 포트를 리스닝
}
bootstrap();
TypeScript
복사
•
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({ //데코레이터 함수
imports: [],
controllers: [AppController], // app.controller.ts
// == express의 router
providers: [AppService],
})
export class AppModule {} // 루트 모듈(= 어플리케이션의 일부분)
TypeScript
복사
•
app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get() // == expree의 get router
getHello(): string {
return this.appService.getHello(); // app.service.ts
}
}
TypeScript
복사
•
app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!'; // hello world return
}
}
TypeScript
복사