쿠키 : 빠르고 위험
설명
•
클라이언트 로컬에 저장되는 Key-Value쌍의 작은 데이터 파일
•
쿠키값은 암호화 되지 않기에 암호화 권장 (탈취, 변조 가능)
•
쿠키의 기한이 정해져 있지 않고 명시적으로 지우지 않는다면 반 영구적으로 쿠키가 남아있게 됨.
구성요소
•
쿠키의 이름(name)
•
쿠키의 값(value)
•
쿠키의 만료시간(Expires)
•
쿠키를 전송할 도메인 이름(Domain)
•
쿠키를 전송할 경로(Path)
•
보안 연결 여부(Secure)
•
HttpOnly 여부(HttpOnly)
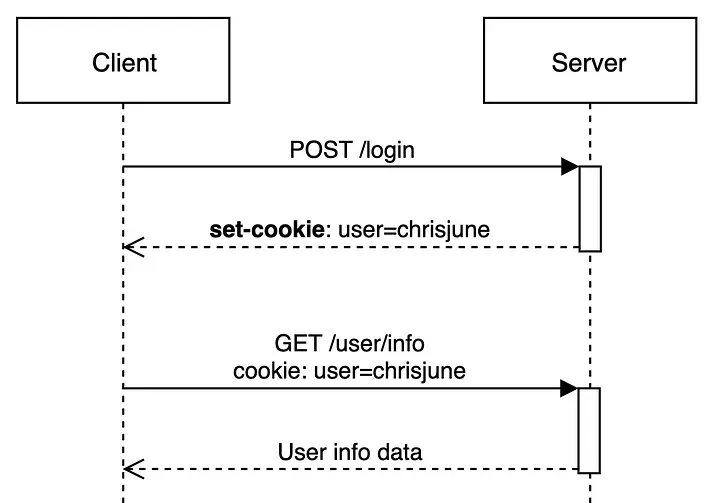
동작 방식
1.
클라이언트가 서버에 로그인 요청
2.
서버는 클라이언트의 로그인 요청의 유효성을 확인하고(아이디와 비밀번호 검사) 응답헤더에 set-cookie: user=chrisjune 를 추가하여 응답
3.
클라이언트는 이후 서버에 요청할 때 전달받은 cookie: user=chrisjune쿠키를 자동으로 요청헤더에 추가하여 요청합니다. 헤더에 쿠키값을 자동으로 추가하여 주는데 이는 브라우저에서 처리해주는 작업
저장 위치 & Lifecycle
•
로컬에 저장
•
브라우저를 종료해도 파일 남아있음
세션 : 느리고 안전
설명
•
브라우저가 종료되기 전까지 클라이언트의 요청을 유지하게 해주는 기술
•
세션의 내용은 서버에 저장되기 때문에 계속하여 늘어날 경우 서버에 부하가 발생
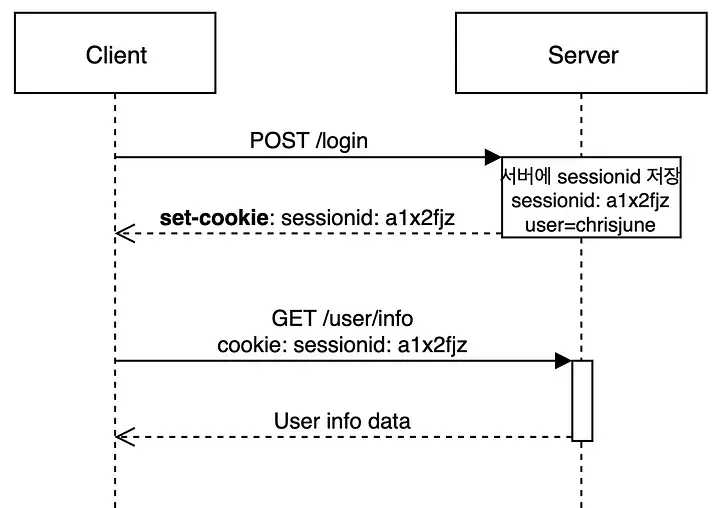
동작 방식
1.
클라이언트가 서버에 로그인 요청
2.
서버는 클라이언트의 로그인 요청의 유효성을 확인하고(아이디와 비밀번호 검사) unique한 id를 sessionid라는 이름으로 저장
3.
서버가 응답할 때 응답헤더에 set-cookie: sessionid:a1x2fjz를 추가하여 응답
4.
클라이언트는 이후 서버에 요청할 때 전달받은 sessionid:a1x2fjz쿠키를 자동으로 요청헤더에 추가하여 요청
5.
서버에서는 요청헤더의 sessionid 값을 저장된 세션저장소에서 찾아보고 유효한지 확인후 요청을 처리하고 응답
저장위치 & Lifecycle
•
로컬과 서버에 저장
•
브라우저 종료시 세션을 삭제
Storage : 보관소
•
키: 값 쌍을 저장
•
키와 값은 문자열
•
제한 용량은 5MB 이상이며 브라우저에 따라 상이
•
파기 X
•
오리진(도메인-포트-프로토콜)에 묶여있음
Storage 메서드(Method)와 프로퍼티(Property)
•
setItem(key, value) : 키-값 쌍을 보관
•
getItem(key) - 키에 해당하는 값 획득
•
removeItem(key) - 키와 해당 값을 삭제
•
clear() - 모든 것을 삭제
•
key(index) - 인덱스에 해당하는 키 획득
•
length - 저장된 항목의 개수 취득
•
Object.keys - 키 전체 취득
•
객체 프로퍼티처럼 키에 접근하는데 이 경우 storage 이벤트 발생 X
sessionStorage.~Item( ‘키’, 값)
•
오리진이 같은 브라우저 탭, iframe에서 공유
•
페이지를 새로 고침해도 존재 하지만 탭이나 브라우저를 종료하면 없어짐
•
사용법
sessionStorage.setItem('test', 1);
alert(sessionStorage.getItem('test')); // 1
TypeScript
복사
localStorage.~Item( ‘키’, 값 )
•
브라우저를 껐다 켜도 존재
•
오리진이 같은 탭, 창 전체에서 공유
•
사용법
localStorage.setItem('test', 1);
alert(localStorage.getItem('test')); // 1
// 일반 객체처럼 사용
// 키 설정
localStorage.test = 2;
// 키 얻기
alert(localStorage.test); // 2
// 키 삭제
delete localStorage.test
TypeScript
복사
Storage Event
localStorage, sessionStorage의 데이터가 갱신될 때 storage 이벤트가 실행되며 다음의 프로퍼티를 지원
•
key – 변경된 데이터의 키(.clear()를 호출했다면 null)
•
oldValue – 이전 값(키가 새롭게 추가되었다면 null)
•
newValue – 새로운 값(키가 삭제되었다면 null)
•
url – 갱신이 일어난 문서의 url
•
storageArea – 갱신이 일어난 localStorage나 sessionStorage 객체
문자열만 사용
localStorage와 sessionStorage의 키와 값은 반드시 문자열
•
만약 객체를 사용하는 경우
sessionStorage.setItem('user', JSON.stringify({name: 'JM'}));
localStorage.setItem('user', JSON.stringify({name: 'JM'})); // Json 문자열로 반환
console.log(typeof sessionStorage.user) // string
console.log(typeof localStorage.user) // string
console.log(typeof JSON.parse(sessionStorage.user)) // object
console.log(typeof JSON.parse(localStorage.user)) // object
TypeScript
복사
◦
JSON.stringify
객체를 웹 스토리지에 저장할때 사용하여 문자열 형태로 바꾸어 객체처럼 저장할 수 있게 해줌
◦
JSON.parse
웹 스토리지에서 객체를 그냥 가져오게 되면 문자열 형태로 담겨있기 때문에 js의 타입으로 가져오기 위해서는 JSON.parse를 사용하여 JS 값이나 객체로 만들어 값을 가져와야 함