설명
HTML 문서 상에서 요소가 배치되는 방식
속성값
속성값 | 설명 |
static | HTML에 작성된 순서 그대로(static) 브라우저 화면에 표시 |
relative | 요소를 원래 위치를 기준으로 상대적(relative)으로 배치 |
absolute | 부모 요소에서 relative를 자식 요소에서 absolute를 사용하여 자식이 부모 기준으로 배치 |
fixed | 요소를 항상 고정된(fixed) 위치에 배치 |
sticky | 위치가 화면 상단에 끈적하게(sticky) 붙어서 스크롤링이 되더라도 움직이지 않음 |
static (default)
•
HTML에 작성된 순서 그대로 브라우저 화면에 표시
•
top, left, bottom, right 속성값은 position 속성이 static일 때는 무시
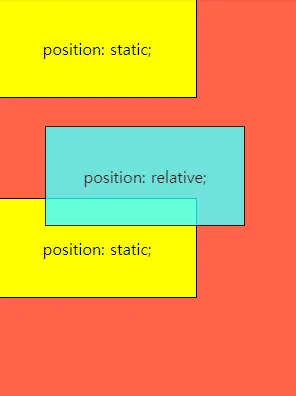
relative
•
요소를 원래 위치에서 벗어나게 배치 가능
•
요소를 원래 위치를 기준으로 상대적(relative)으로 배치
•
요소의 위치 지정은 top, bottom, left, right 속성을 이용해서, 요소가 원래 위치에 있을 때의 상하좌우로 부터 얼마나 떨어지게 할지를 지정 가능
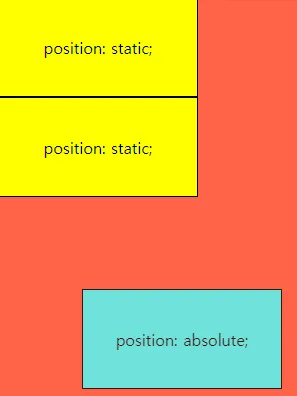
absolute
•
해당 요소는 배치 기준을 자신이 아닌 상위 요소에서 찾음
•
부모 요소에서 relative를 자식 요소에서 absolute를 사용하여 자식이 부모 기준으로 배치되게 함
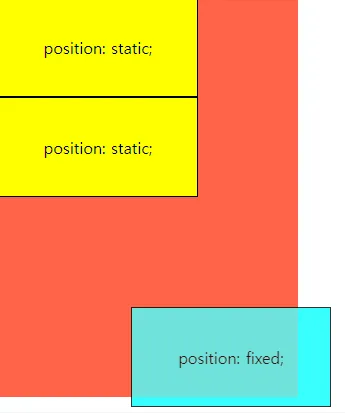
fixed
•
요소를 항상 고정된(fixed) 위치에 배치
•
top, left, bottom, right 속성은 각각 브라우저 상단, 좌측, 하단, 우측으로 부터 해당 요소가 얼마나 떨어져있는지를 결정
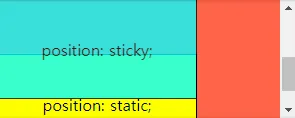
sticky
•
화면 상단에 끈적하게(sticky) 붙어서 스크롤링이 되더라도 움직이지 않는 것