클로저(Closure)
- 함수와 그 함수가 선언된 렉시컬 환경과의 조합
- 외부 함수의 변수에 접근할 수 있는 내부 함수 = 중첩 함수
ex)
const x = 1;
function outerFunc() {
const x = 10;
function innerFunc() { // 클로저
console.log(x); // 10
}
innerFunc();
}
outerFunc();
TypeScript
복사
•
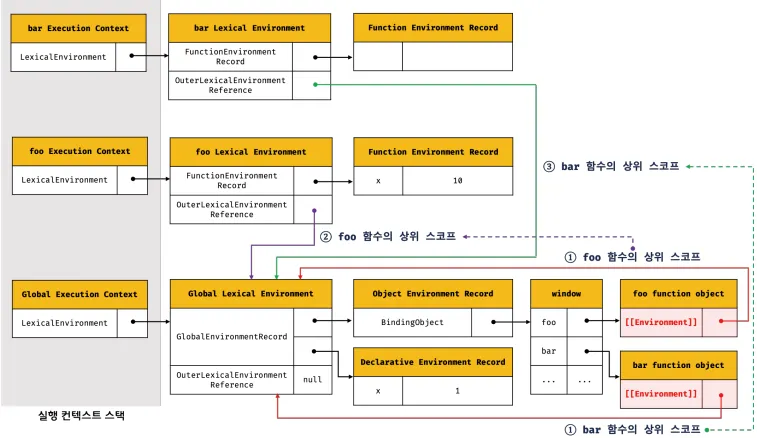
함수가 선언된 렉시컬 환경
innerFunc함수는 outerFunc의 렉시컬 환경을 참조하여 x변수의 값을 참조
이는 자바스크립트가 렉시컬 스코프를 따르고 있기 때문에 가능
--> 함수가 어디서 정의 되었는 지를 기반으로 상위 스코프 결정.
렉시컬 스코프(정적 스코프)
•
JS엔진이 함수를 어디에 정의(호출X)했는지에 따라 상위 스코프를 결정하는 것
•
렉시컬 환경의 상위 스코프에 대한 참조('외부 렉시컬 환경에 대한 참조'에 저장할 참조값)는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정되는 것
•
스코프 체인 : 렉시컬 환경의 '외부 렉시컬 환경에 대한 참조'를 통해 상위 렉시컬 환경과 연결
◦
스코프의 실체 = 실행 컨텍스트의 렉시컬 환경
함수 객체의 내부 슬롯 [[Environment]]
•
현재 실행 중인 실행 컨텍스트의 렉시컬 환경
•
이는 함수가 정의된 위치의 상위 스코프를 나타냄.
•
함수가 호출되면 새로운 함수의 렉시컬 환경이 만들어지고, 이때의 상위 스코프는 호출된 함수가 생성될 때의 렉시컬 환경을 참조.
•
함수 객체는 따라서 자신이 존재하는 한 상위 스코프를 계속 기억하게 됨.
클로저와 렉시컬 환경
•
클로저의 대표적인 예시
const x = 1;
function outer() { // 2. 함수 실행
const x = 10;
const inner = function () { console.log(x); }; // 클로저
return inner; // 3. inner 반환
} // 3.5. 생명주기 다하면
// 4. 실행 컨텍스트에서 제거
// 실행 컨텍스트 스택에서 팝되어 제거됨.
const innerFunc = outer(); // 2. 죽은 자의 소생
innerFunc(); // 1. 호출시 10
JavaScript
복사
◦
outer()를 호출하면 inner를 반환하고 생명주기를 다하여 실행 컨텍스트에서 제거되는데 innerFunc() 호출 시, 결과로 10이 나오게 됨.
◦
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우
중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조 가능
◦
outer()함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer()의 렉시컬 환경 까지 소멸하는 것은 아님.
•
즉 클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적
자유 변수 : 클로저에 의해 참조되는 상위 스코프의 변수
클로저의 활용
•
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용
•
즉 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용
const increase = (function () {
let num = 0;
// 클로저
return function () {
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
TypeScript
복사
•
이 예제에서 즉시 실행 함수가 반환한 클로저는 increase변수에 할당되어 호출되어서 즉시 실행
•
함수의 렉시컬 환경을 상위 스코프로 가지고 있기 때문에 num에 접근하여 참조하고 변경 가능
•
생성자 함수 예제
const Counter = (function () {
let num = 0;
function Counter() {
}
Counter.prototype.increase = function() {
return ++num;
};
Counter.prototype.decrease = function() {
return num > 0 ? --num : 0;
};
return Counter;
}());
const counter = new Counter();
TypeScript
복사
인스턴스의 프로퍼티가 아닌 즉시 실행 함수 내부에 num을 정의해두고 프로토 타입을 통해 increase, decrease 메서드를 상속받는 인스턴스를 생성
해당 메서드는 즉시 실행 함수 실행 컨텍스트의 렉시컬 환경을 기억하는 클로저이어서 자유 변수 num을 참조 가능
•
함수형 프로그래밍에서 클로저를 활용하기 위해서는 일반 함수로 만들어서 함수를 전달받고 함수를 반환하는 고차 함수로 만들게 되면 보조 함수에 따라 여러번 호출할 수 있어서 함수를 반환할 때 반환된 함수는 자신만의 독립된 렉시컬 환경을 소유 --> 카운터 증감 연동 불가 가능성 有
•
따라서 독립된 카운터가 아닌 연동하여 증감이 가능한 카운터를 만들려면 렉시컬 환경을 공유하는 클로저로 생성 필수
const counter = (function() {
let counter = 0;
// 함수를 인수로 전달받는 클로저 반환
return function (predicate) {
// 인수로 전달받은 보조 함수에 상태 변경 위임
counter = predicate(counter);
return counter;
};
}());
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
console.log(counter(increase)); // 1
console.log(counter(increase)); // 2
console.log(counter(decrease)); // 1
console.log(counter(decrease)); // 0
TypeScript
복사
캡슐화와 정보 은닉
•
캡슐화: 프로퍼티와 메서드를 하나로 묶는 것.
정보 은닉 : 특정 프로퍼티나 메서드를 감출 목적으로 사용
•
생성자 함수안에 지역변수로 선언한 변수는 외부에서 참조하거나 변경할 수 없는데 이 변수를 참조하는 메서드를 프로토타입으로 만든 경우 보통 방법으론 이 변수에 접근 불가.
--> 즉시 실행함수를 사용하여 생성자 함수와 prototype에 정의할 메서드를 한곳에 모아서 선언.
•
하지만 이 방법도 생성자 함수가 여러 개의 인스턴스를 생성할 경우 그 변수의 상태가 유지 금지(프로토타입 메서드가 단 한번 생성되는 클로저 이기 때문에 하나의 동일한 상위 스코프를 사용)
JS는 이처럼 정보 은닉을 완전하게 지원 X
자주 발생하는 실수
•
클로저를 사용할 때 자주 발생하는 실수를 보여주는 예제
var funcs = [];
for (var i = 0; i<3; i++) {
funcs[i] = function () {return i; };
}
for (var j = 0; j<funcs.length; j++) {
console.log(funcs[j]());
}
TypeScript
복사
결과로 0, 1, 2를 기대했지만 var 키워드로 선언한 i 변수가 함수레벨 스코프이기 때문에 전역 변수로 취급하여 i의 값 3이 3번 출력
•
클로저를 활용하여 바르게 동작하는 코드
var funcs = [];
for (var i = 0; i< 3; i++) {
funcs[i] = (function id) {
return function () {
return id;
};
}(i));
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]());
}
TypeScript
복사
i를 인수로 받아 매개변수 id에 할당한 후 중첩 함수를 반환하고 종료
매개 변수 id는 즉시 실행 함수가 반환한 중첩 함수의 상위 스코프에 존재하기 때문에 자유 변수가 되어 그 값이 유지
•
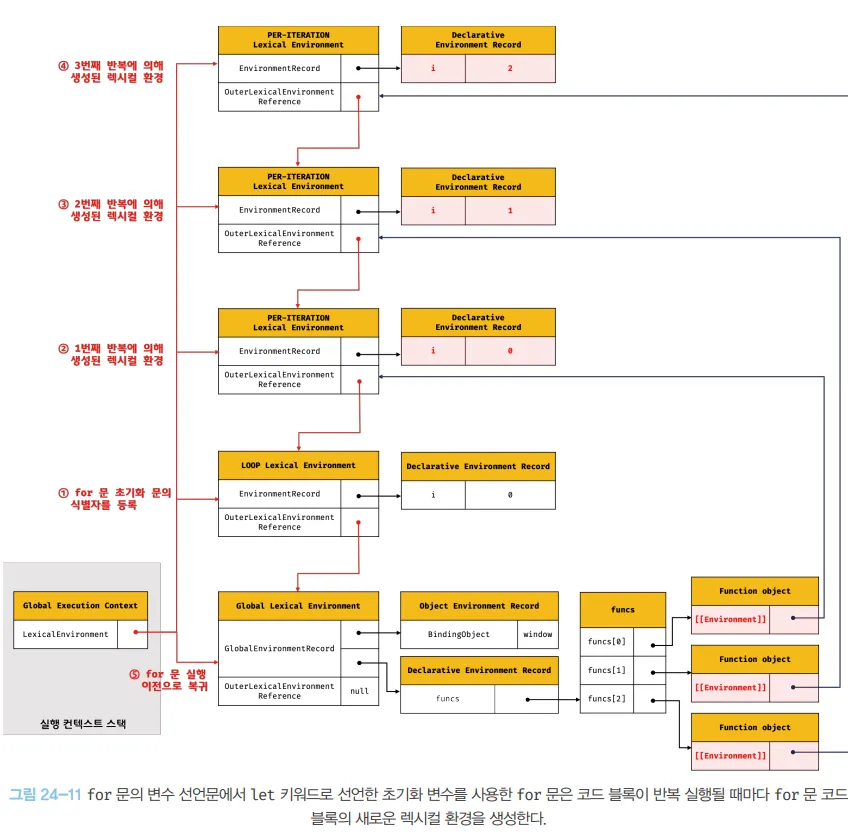
let을 사용하여 전부 박살내기
const funcs = [];
for (let i = 0; i < 3; i++) {
funcs[i] = function () { return i; };
}
for (let i = 0; i < func.length; i++) {
console.log(funcs[i]()); // 0 1 2
}
TypeScript
복사
•
let 키워드 사용 시 for 문의 코드 블록이 반복 실행 될 때마다 for문 코드 블록의 새로운 렉시컬 환경이 생성
•
또다른 방법으로는 고차함수를 사용하는 방법이 있는데 이것은 나중에 살펴보도록 할 것