flexbox
복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있는 레이아웃 방식
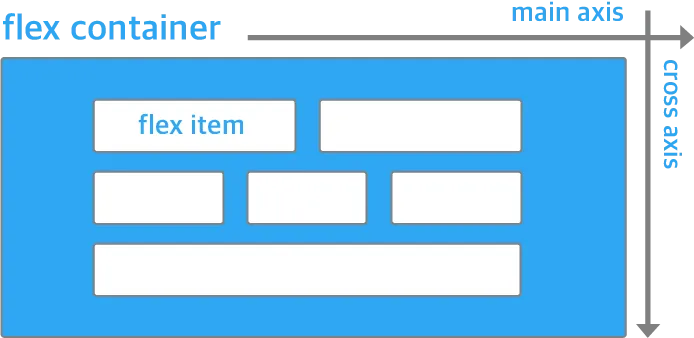
부모 요소인 flex container과 자식 요소인 flex item으로 구성되어 있다.
flex containers
속성 | 설명 |
display | Flex Container를 정의 |
flex-flow | flex-direction와 flex-wrap의 단축 속성 |
flex-direction | Flex Items의 주 축(Main Axis)을 설정 |
flex-wrap | Flex Items의 여러 줄 묶음(줄 바꿈) 설정 |
justify-content | 주 축(Main Axis)의 정렬 방법을 설정 |
align-content | 교차 축(Cross Axis)의 정렬 방법을 설정(2줄 이상) |
align-items | 교차 축(Cross Axis)에서 Items의 정렬 방법을 설정(1줄) |
gap | 각 아이템 사이의 간격을 설정 |
display
•
설명
Container의 성향을 결정하는 속성
•
속성값
속성값 | 설명 |
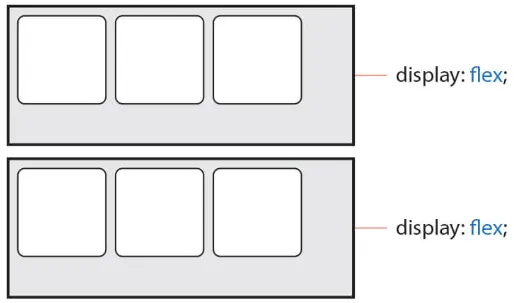
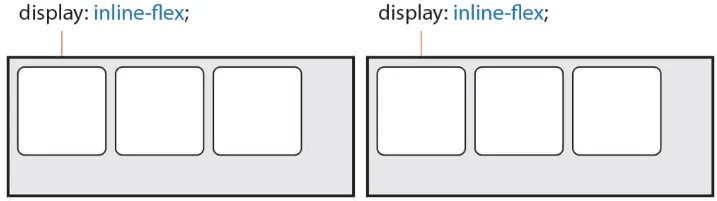
flex | Block 특성의 Flex Container |
inline-flex | Inline 특성의 Flex Container |
◦
flex : container의 수직 쌓임
◦
inline-flex : container의 수평 쌓임
flex-flow
•
설명
Flex Items의 주 축(main-axis)을 설정하고 Items의 여러 줄 묶음(줄 바꿈)도 설정하는 단축 속성
•
속성값
속성값 | 설명 |
flex-direction | Items의 주 축(main-axis)을 설정 |
flex-wrap | Items의 여러 줄 묶음(줄 바꿈) 설정 |
flex-direction
•
설명
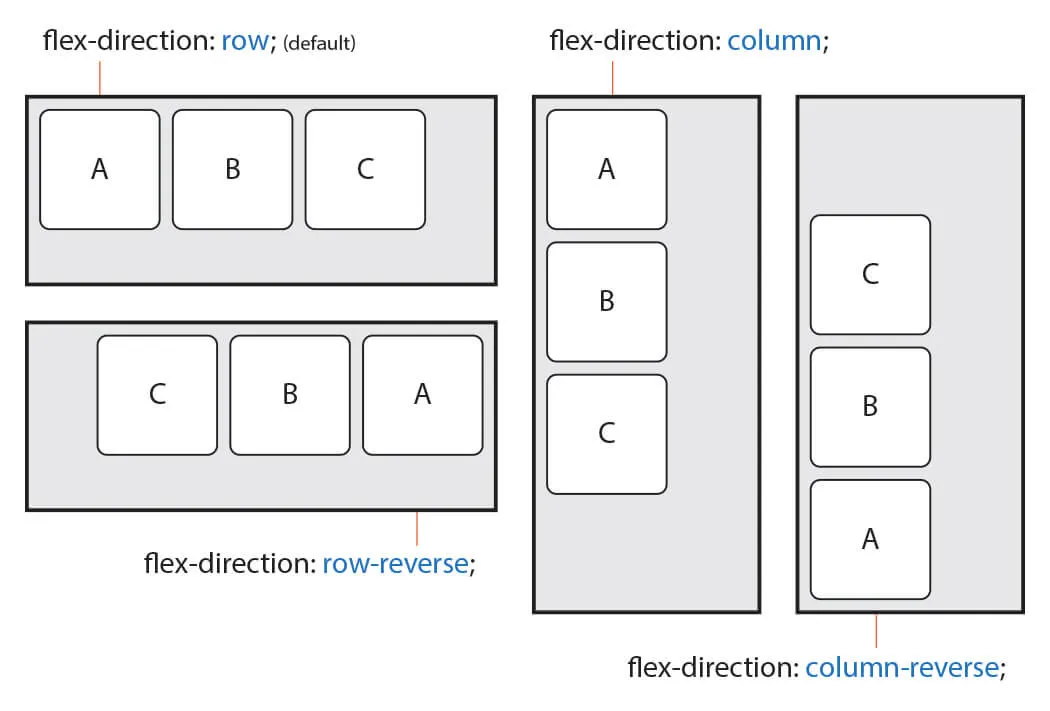
Flex Items의 주 축(main-axis)을 설정
•
속성값
속성값 | 설명 |
row | Itmes를 수평축(왼쪽에서 오른쪽으로)으로 표시 |
row-reverse | Items를 row의 반대 축으로 표시 |
column | Items를 수직축(위에서 아래로)으로 표시 |
column-reverse | Items를 column의 반대 축으로 표시 |
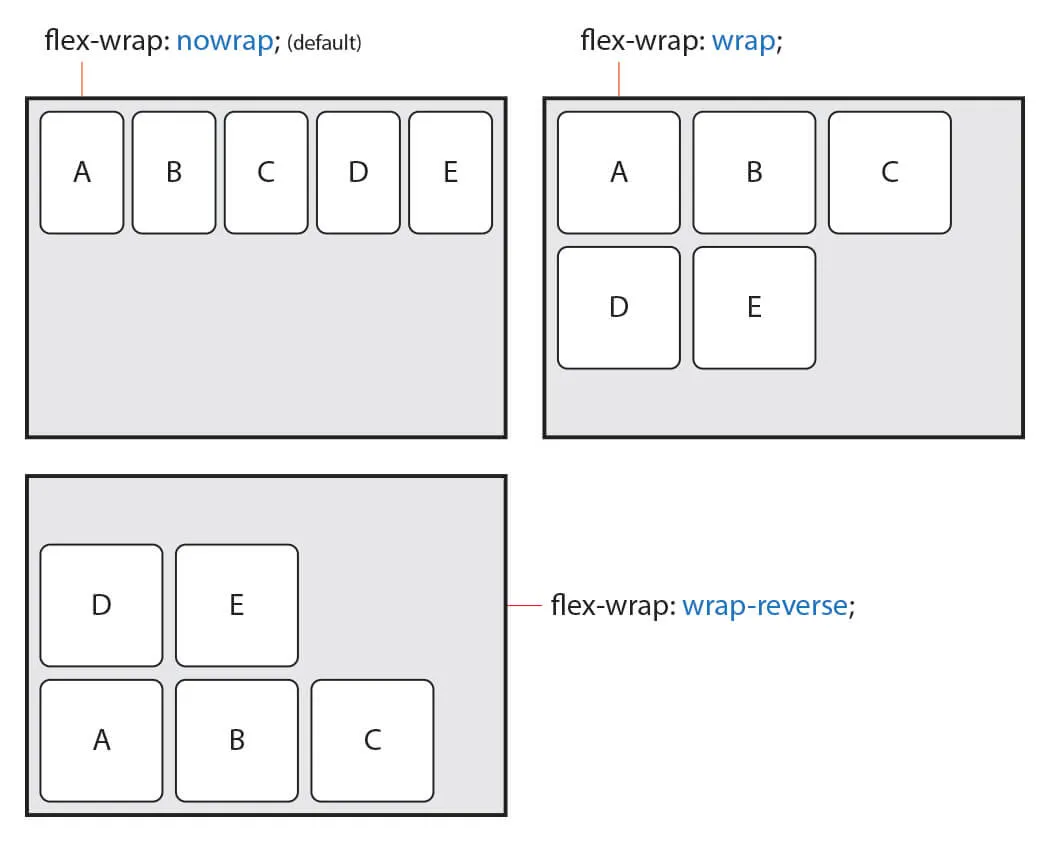
flex-wrap
설명
Items의 여러 줄 묶음(줄 바꿈)을 설정
속성값
속성값 | 설명 |
nowrap | 모든 Itmes를 여러 줄로 묶지 않음(한 줄에 표시) |
wrap | Items를 여러 줄로 묶음 |
wrap-reverse | Items를 wrap의 역 방향으로 여러 줄로 묶음 |
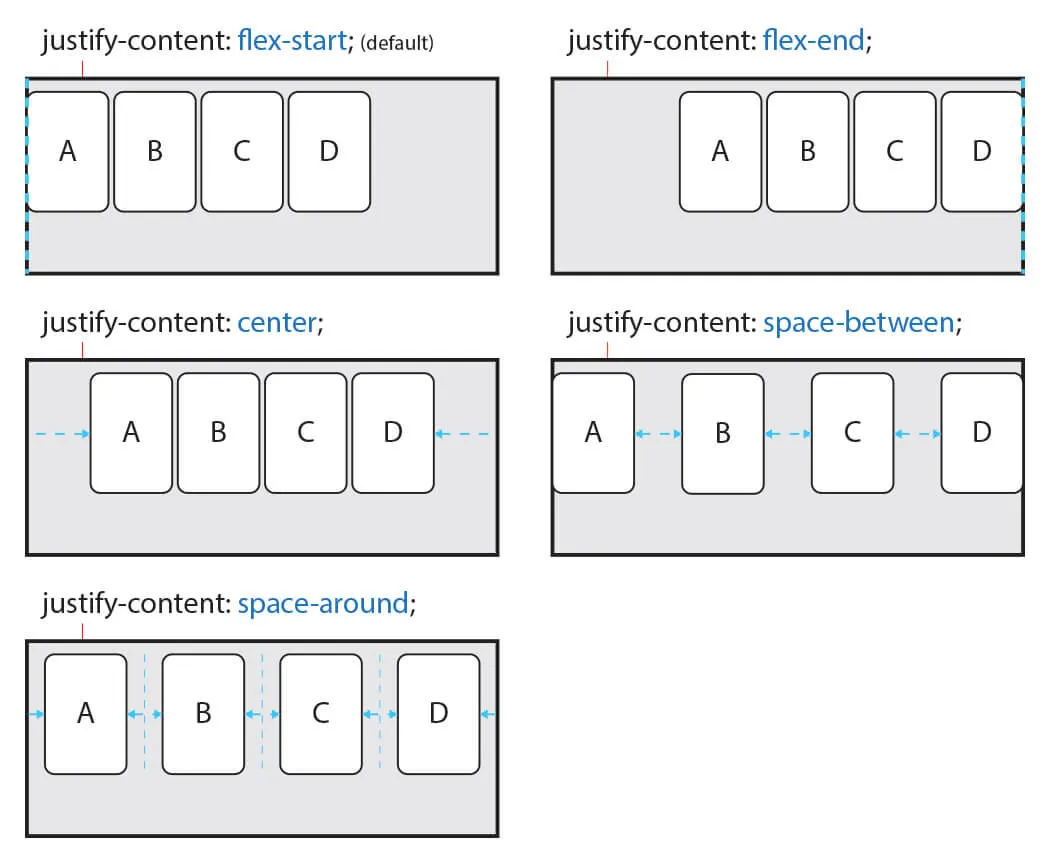
justify-content
설명
주 축(main-axis)의 정렬 방법을 설정
속성값
속성값 | 설명 |
flex-start(start) | Items를 시작점으로 정렬 |
flex-end(end) | Items를 끝점으로 정렬 |
center | Items를 가운데 정렬 |
space-around | 각 Item 좌우 여백을 고르게 정렬 |
space-between | 첫 Item은 시작점에, 끝 Item은 끝점에 정렬되고 나머지 여백으로 고르게 정렬 |
space-evenly | 모든 여백을 고르게 정렬 |
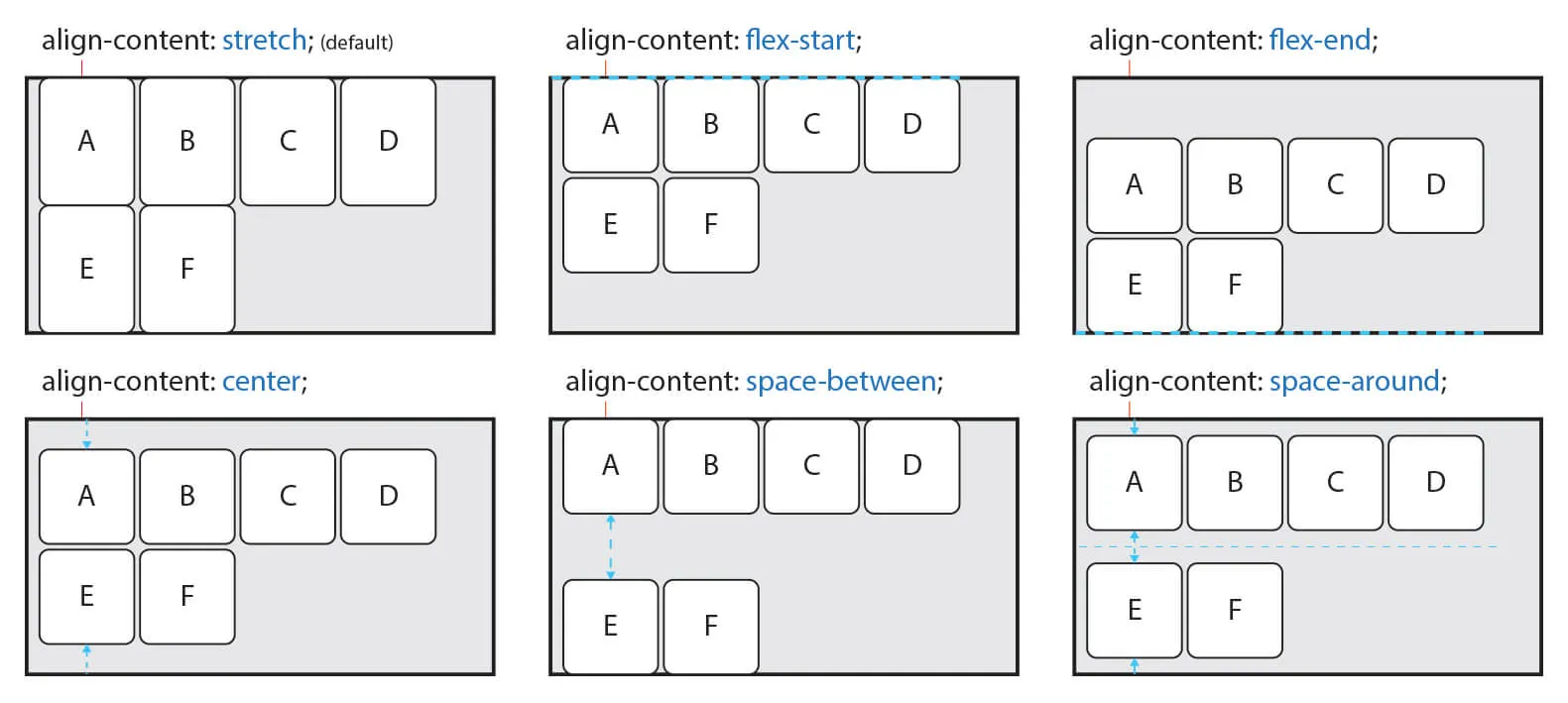
align-content
설명
flex-wrap 속성을 통해 Items가 여러 줄(2줄 이상)이고 여백이 있을 경우만 사용 가능
교차 축(cross-axis)의 정렬 방법을 설정
속성값
속성값 | 설명 |
stretch | Container의 교차 축을 채우기 위해 Items를 늘림 |
flex-start(start) | Items를 시작점으로 정렬 |
flex-end(end) | Items를 끝점으로 정렬 |
center | Items를 가운데 정렬 |
space-around | 각 Item 좌우 여백을 고르게 정렬 |
space-between | 첫 Item은 시작점에, 끝 Item은 끝점에 정렬되고 나머지 여백으로 고르게 정렬 |
space-evenly | 모든 여백을 고르게 정렬 |
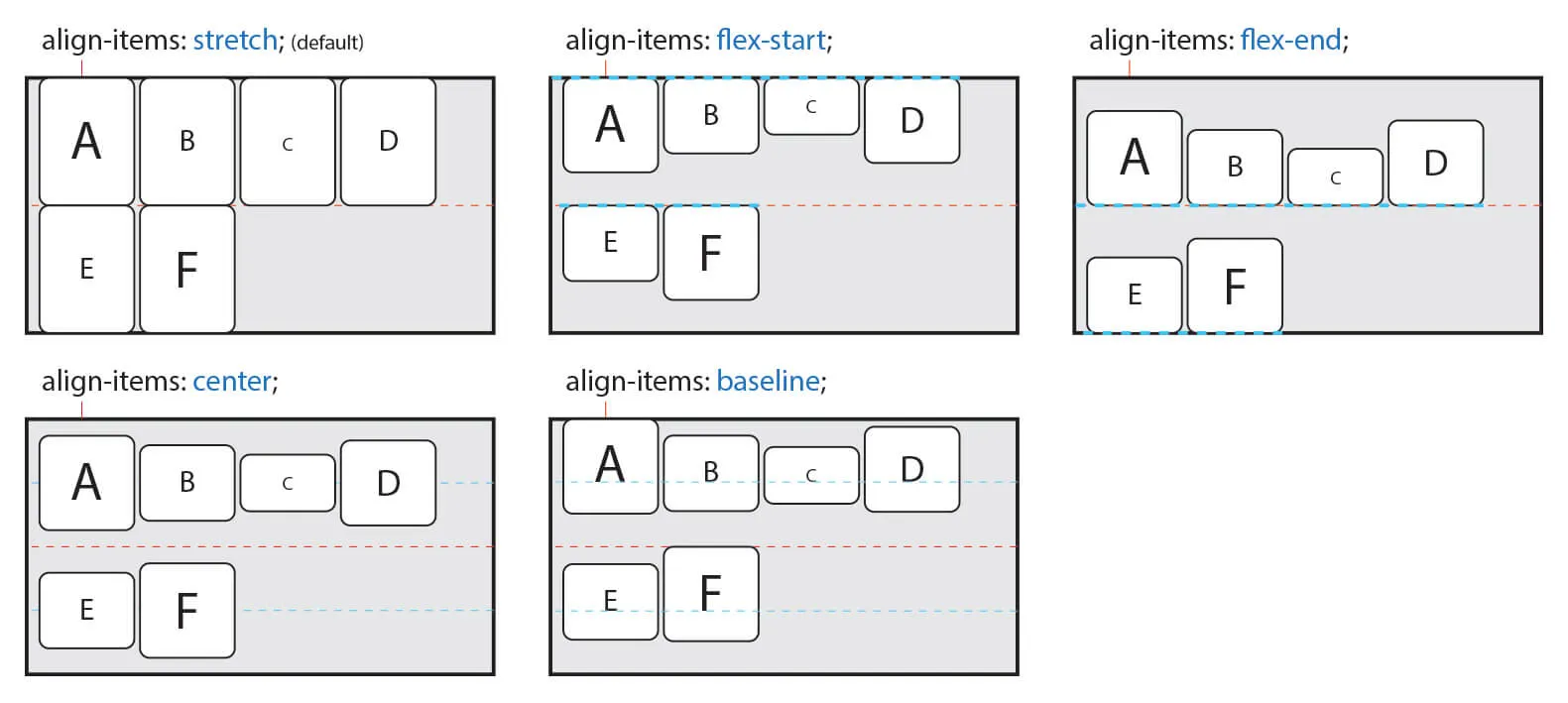
align-items
설명
Items가 한 줄일 경우 많이 사용
Items가 flex-wrap을 통해 여러 줄(2줄 이상)일 경우에는 align-content 속성이 우선
align-items를 사용하려면 align-content 속성을 기본값(stretch)으로 설정
속성값
속성값 | 설명 |
stretch | Container의 교차 축을 채우기 위해 Items를 늘림 |
flex-start(start) | Items를 각 줄의 시작점으로 정렬 |
flex-end(end) | Items를 각 줄의 끝점으로 정렬 |
center | Items를 각 줄의 가운데 정렬 |
baseline | Items를 문자 기준선에 정렬 |
gap
설명
각 아이템 사이의 간격을 설정
속성값
속성값 | 설명 |
단위: number | px, em, cm 등 단위로 지정 |
Flex Items
속성 | 의미 |
order | Flex Item의 순서를 설정 |
flex | flex-grow, flex-shrink, flex-basis의 단축 속성 |
flex-grow | Flex Item의 증가 너비 비율을 설정 |
flex-shrink | Flex Item의 감소 너비 비율을 설정 |
flex-basis | Flex Item의 (공간 배분 전) 기본 너비 설정 |
align-self | 교차 축(cross-axis)에서 Item의 정렬 방법을 설정 |
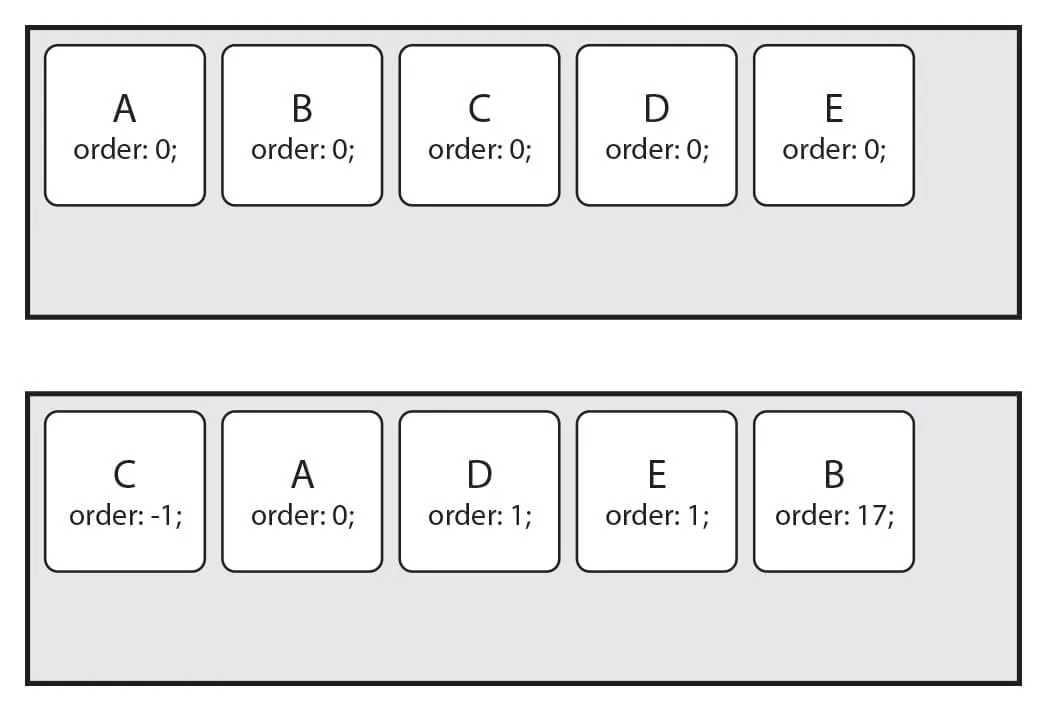
order
설명
Item의 순서를 설정
Item에 숫자를 지정하고 숫자가 클수록 순서가 밀림
속성값
속성값 | 설명 |
단위: number | Item의 순서를 설정 |
flex
설명
Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성
속성값
속성값 | 설명 |
flex-grow(number) | Item의 증가 너비 비율을 설정 |
flex-shrink(number) | Item의 감소 너비 비율을 설정 |
flex-basis(number) | Item의 (공간 배분 전) 기본 너비 설정 |
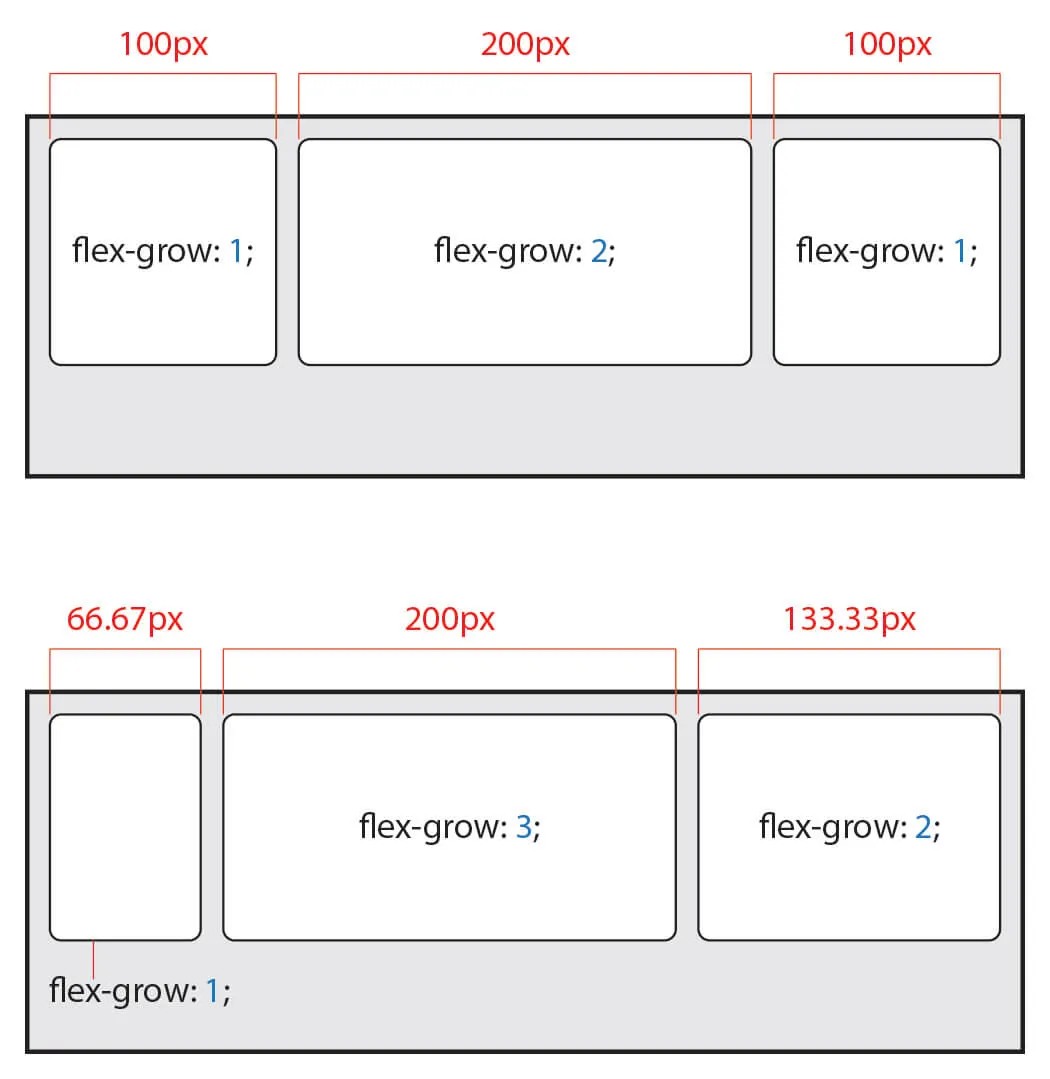
flex-grow
설명
Item의 증가 너비 비율을 설정
숫자가 크면 더 많은 너비 소유
Item이 가변 너비가 아니거나, 값이 0일 경우 효과가 없음
속성값
속성값 | 설명 |
단위: number | Item의 증가 너비 비율 설정 |
flex-shrink
설명
Item이 감소하는 너비의 비율을 설정
숫자가 크면 더 많은 너비가 감소
Item이 가변 너비가 아니거나, 값이 0일 경우 효과가 없음
속성값
속성값 | 설명 |
단위: number | Item의 증가 너비 비율 설정 |