grid
핵(Hack)으로 불린 다양한 레이아웃 대체 방식들을 해결하기 위해 만들어진 특별한 CSS 모듈
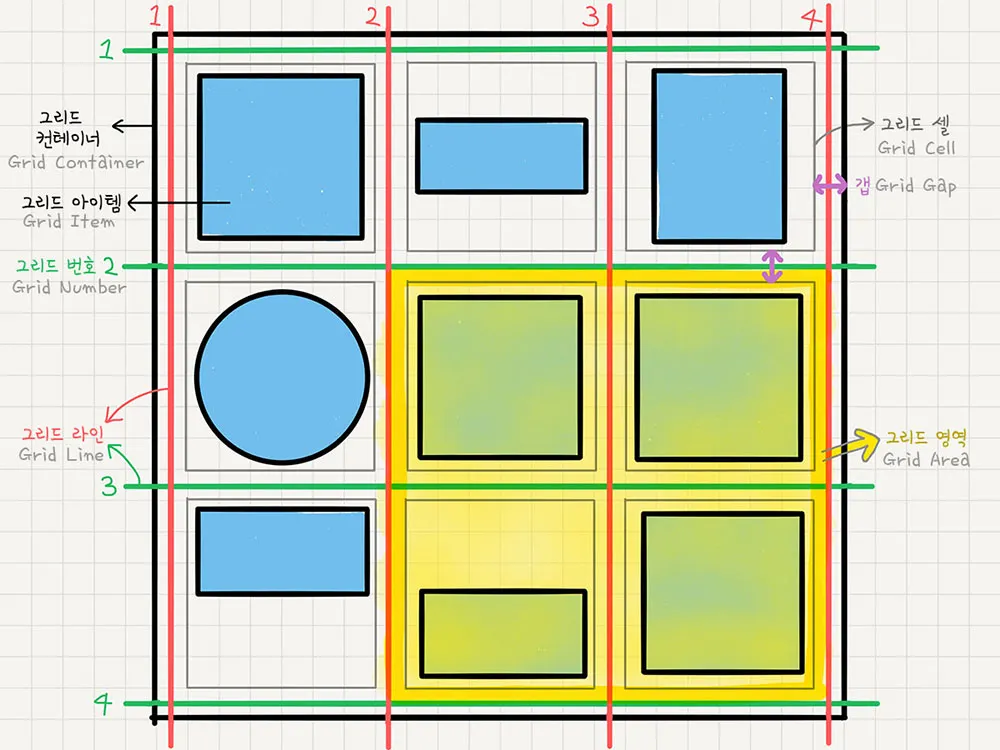
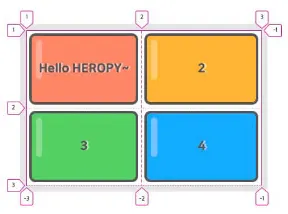
grid 구성요소
•
그리드 컨테이너 (Grid Container)
◦
display: grid를 적용하는, Grid의 전체 영역
◦
Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬
◦
위 코드 <div class=”container”></div>가 Grid 컨테이너
•
그리드 아이템 (Grid Item) : Grid 컨테이너의 자식 요소들
◦
바로 이 아이템들이 Grid 규칙에 의해 배치
◦
위 코드에서 <div class=”item”></div>들이 Grid 아이템
•
그리드 트랙 (Grid Track) : Grid의 행(Row) 또는 열(Column)
•
그리드 셀 (Grid Cell) : Grid의 한 칸
◦
<div>같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”
•
그리드 라인(Grid Line) : Grid 셀을 구분하는 선
•
그리드 번호(Grid Number) : Grid 라인의 각 번호
•
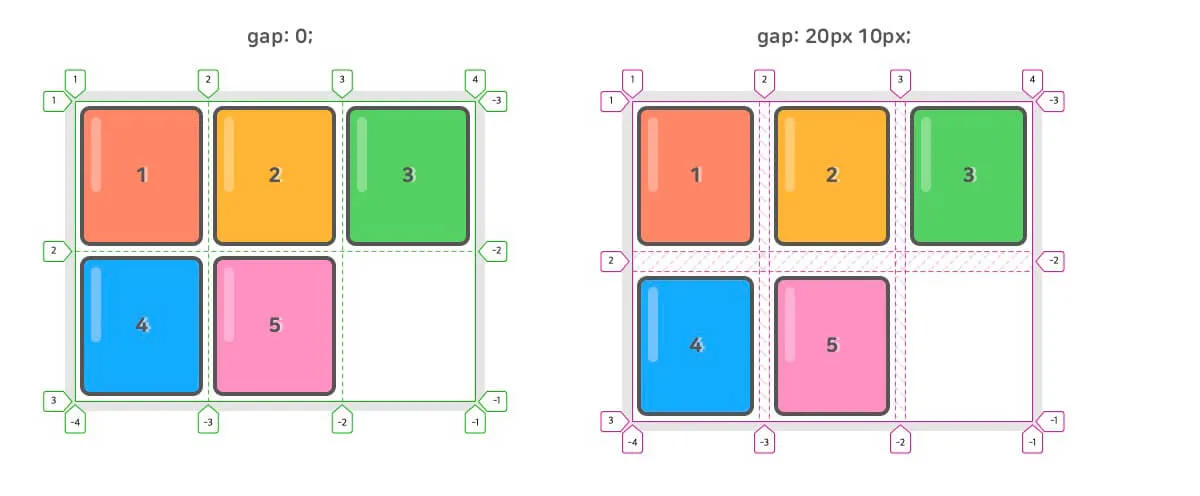
그리드 갭(Grid Gap) : Grid 셀 사이의 간격
•
그리드 영역(Grid Area) : Grid 라인으로 둘러싸인 사각형 영역, 그리드 셀의 집합
Grid Containers
속성 | 설명 |
display | 그리드 컨테이너(Container)를 정의 |
grid-template-rows | 명시적 행(Track)의 크기를 정의 |
grid-template-columns | 명시적 열(Track)의 크기를 정의 |
grid-template-areas | 영역(Area) 이름을 참조해 템플릿 생성 |
grid-template | grid-template-xxx의 단축 속성 |
row-gap | 행과 행 사이의 간격(Line)을 정의 |
column-gap | 열과 열 사이의 간격(Line)을 정의 |
gap | xxx-gap의 단축 속성 |
grid-auto-rows | 암시적인 행(Track)의 크기를 정의 |
grid-auto-columns | 암시적인 열(Track)의 크기를 정의 |
grid-auto-flow | 자동 배치 알고리즘 방식을 정의 |
grid | grid-template-xxx과 grid-auto-xxx의 단축 속성 |
align-content | 그리드 콘텐츠(Grid Contents)를 수직(열 축) 정렬 |
justify-content | 그리드 콘텐츠를 수평(행 축) 정렬 |
place-content | align-content와 justify-content의 단축 속성 |
align-items | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
justify-items | 그리드 아이템들을 수평(행 축) 정렬 |
place-items | align-items와 justify-items의 단축 속성 |
display
•
설명
Container의 성향을 결정하는 속성
•
속성값
속성값 | 설명 |
grid | Block 특성의 Grid Container |
inline-grid | Inline 특성의 Grid Container |
grid-template-rows
•
설명
명시적 행(Track)의 크기를 정의
동시에 라인(Line)의 이름도 정의
fr(fraction, 공간 비율) 단위 사용 가능
repeat() 함수 사용 가능
•
속성값
속성값 | 설명 |
단위: number | Block 특성의 Grid Container |
grid-template-columns
•
설명
명시적 열(Track)의 크기 정의
동시에 라인(Line)의 이름 정의
fr(fraction, 공간 비율) 단위 사용 가능
repeat() 함수 사용 가능
•
속성값
속성값 | 설명 |
단위: number | Block 특성의 Grid Container |
grid-template-areas
•
설명
지정된 그리드 영역 이름(grid-area)을 참조해 그리드 템플릿을 생성
•
속성값
속성값 | 설명 |
grid-area: strings | Block 특성의 Grid Container |
◦
default
.container {
display: grid;
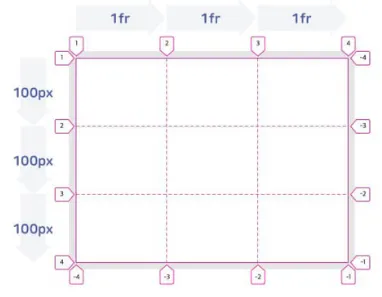
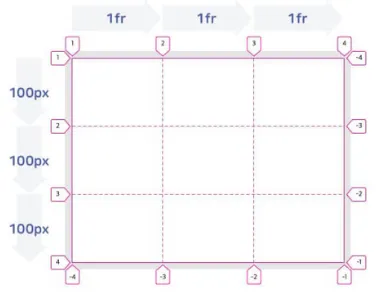
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 1fr);
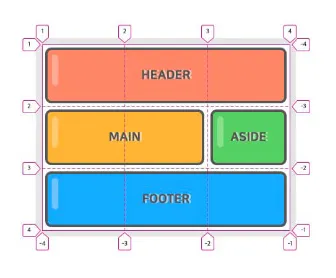
grid-template-areas:
"header header header"
"main main aside"
"footer footer footer";
}
header { grid-area: header; }
main { grid-area: main; }
aside { grid-area: aside; }
footer { grid-area: footer; }
TypeScript
복사
◦
.(마침표)를 사용하거나 명시적으로 none을 입력해 빈 영역 정의
.container {
display: grid;
grid-template-rows: repeat(4, 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main . ."
"main . aside"
"footer footer footer";
}
header { grid-area: header; }
main { grid-area: main; }
aside { grid-area: aside; }
footer { grid-area: footer; }
TypeScript
복사
grid-template
•
설명
grid-template-rows, grid-template-columns / grid-template-areas의 단축 속성
•
속성값
.container {
grid-template: <grid-template-rows> / <grid-template-columns>;
grid-template: <grid-template-areas>;
}
Scss
복사
◦
default
.container {
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main main aside"
"footer footer footer";
}
header { grid-area: header; }
main { grid-area: main; }
aside { grid-area: aside; }
footer { grid-area: footer; }
Scss
복사
row-gap
•
설명
각 행과 행 사이의 간격(Line width | Gutter) 지정
그리드 선(Grid Line)의 크기 지정
•
속성값
속성값 | 설명 |
크기: number | 각 행과 행 사이의 간격 |
column-gap
•
설명
각 열과 열 사이의 간격(Line width | Gutter)을 지정
•
속성값
속성값 | 설명 |
크기: number | 각 열과 열 사이의 간격 |
.container {
column-gap: 크기;
}
Scss
복사
column-gap
•
설명
각 행과 행, 열과 열 사이의 간격(Line width | Gutter)을 지정
•
속성값
속성값 | 설명 |
크기: numbers | 각 행과 행, 열과 열 사이의 간격 |
.container {
gap: <row-gap> <column-gap>;
}
Scss
복사
grid-auto-rows
•
설명
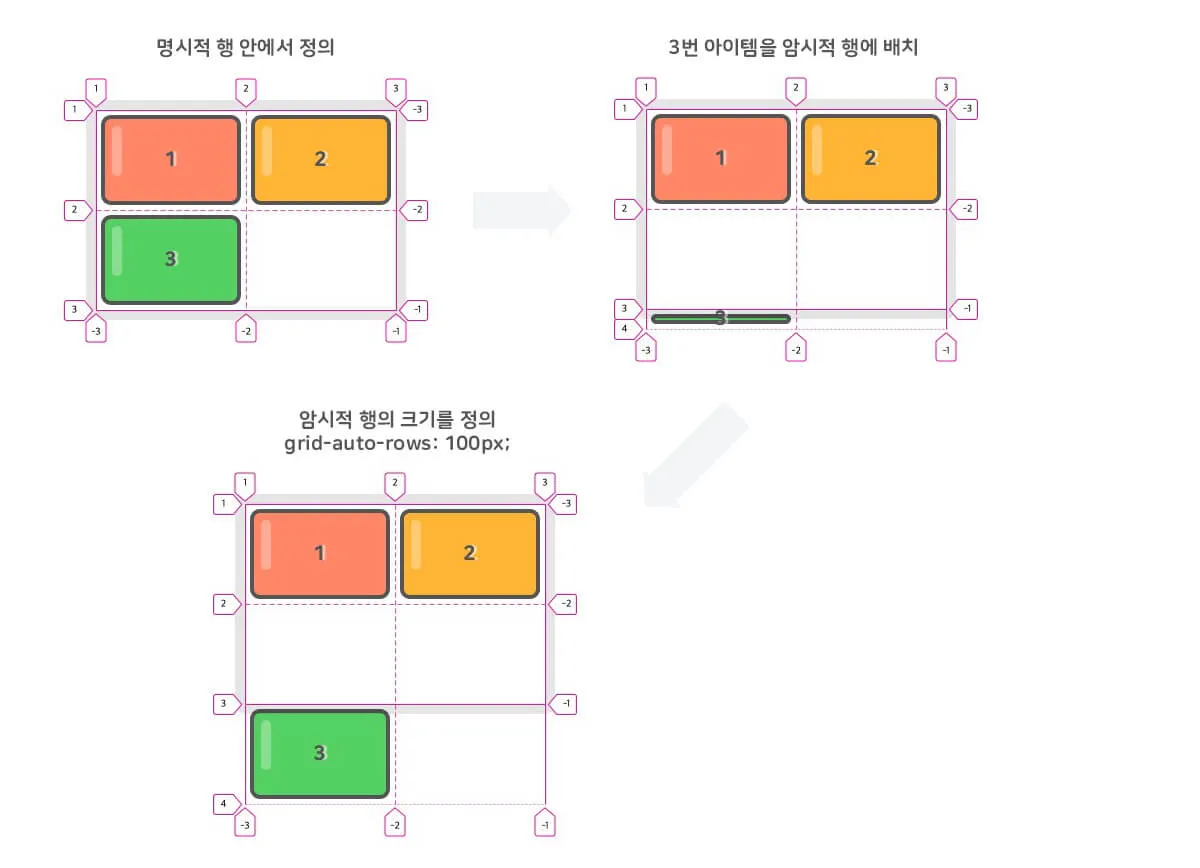
암시적 행(Track)의 크기를 정의
아이템(Item)이 grid-template-rows로 정의한 명시적 행 외부에 배치되는 경우 암시적 행의 크기가 적용
•
속성값
속성값 | 설명 |
크기: number | 그리드 선(Grid Line)의 크기 |
.container {
width: 300px;
height: 200px;
display: grid;
grid-template-rows: 100px 100px; /* 명시적 2개 행 정의 */
grid-template-columns: 150px 150px; /* 명시적 2개 열 정의 */
grid-auto-rows: 100px; /* 그 외(암시적) 행의 크기 정의 */
}
.item:nth-child(3) {
grid-row: 3 / 4;
}
Scss
복사
grid-auto-columns
•
설명
암시적 열(Track)의 크기를 정의
아이템(Item)이 grid-template-columns로 정의한 명시적 열 외부에 배치되는 경우 암시적 열의 크기가 적용
•
속성값
속성값 | 설명 |
크기: number | 그리드 선(Grid Line)의 크기 |
.container {
width: 300px;
height: 200px;
display: grid;
grid-template-rows: 100px 100px; /* 명시적 2개 행 정의 */
grid-template-columns: 150px 150px; /* 명시적 2개 열 정의 */
grid-auto-rows: 100px; /* 그 외(암시적) 행의 크기 정의 */
}
.item:nth-child(3) {
grid-row: 3 / 4;
}
Scss
복사
grid-auto-flow
•
설명
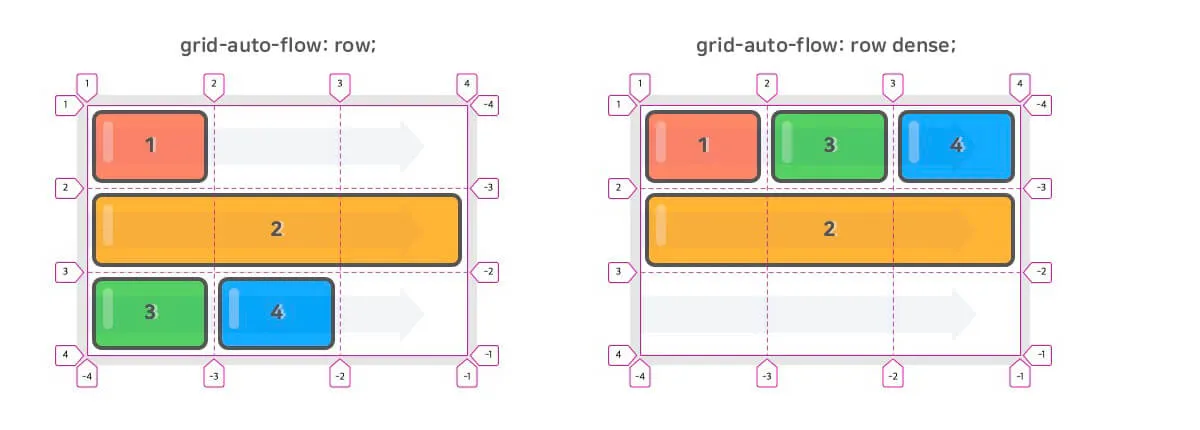
배치하지 않은 아이템(Item)을 어떤 방식의 '자동 배치 알고리즘'으로 처리할지 정의
배치한 아이템은 grid-area(이하 개별 속성 포함)를 사용한 아이템을 의미
•
속성값
속성값 | 설명 |
row | 각 행 축을 따라 차례로 배치 |
column | 각 열 축을 따라 차례로 배치 |
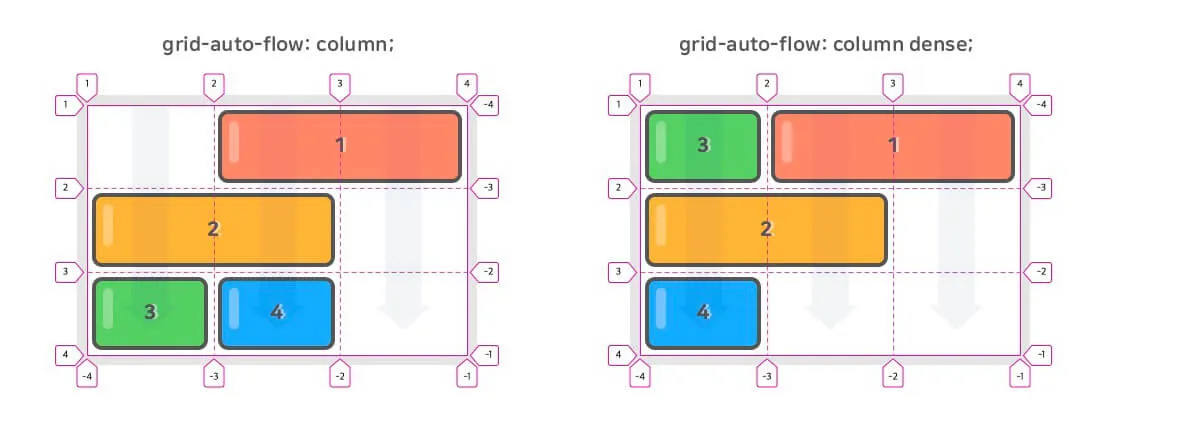
row dense(dense) | 각 행 축을 따라 차례로 배치, 빈 영역 메움! |
column dense | 각 열 축을 따라 차례로 배치, 빈 영역 메움! |
◦
row와 row dense에 대한 예제
/* For row & row dense */
.container {
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: row || row dense || dense;
}
.item:nth-child(2) {
grid-column: span 3;
}
Scss
복사
◦
column과 column dense에 대한 예제
/* For column & column dense */
.container {
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: column || column dense;
}
.item:nth-child(1) {
grid-column: 2 / span 2;
}
.item:nth-child(2) {
grid-column: span 2;
}
Scss
복사
grid
•
설명
grid-template-xxx과 grid-auto-xxx의 단축 속성
배치한 아이템은 grid-area(이하 개별 속성 포함)를 사용한 아이템을 의미
•
속성값
속성값 | 설명 |
<grid-template> | grid-template-rows, grid-template-columns 그리고 grid-template-areas의 단축 속성 |
<grid-template-rows> / <grid-auto-flow> <grid-auto-columns> | 암시적 행/열(Track)의 크기를 정의 또는 ↓ |
<grid-template-columns> / <grid-auto-flow> <grid-auto-rows> | 배치하지 않은 아이템(Item)을 어떤 방식의 '자동 배치 알고리즘'으로 처리 |
.container {
grid: <grid-template>;
grid: <grid-template-rows> / <grid-auto-flow> <grid-auto-columns>;
grid: <grid-auto-flow> <grid-auto-rows> / <grid-template-columns>;
}
Scss
복사
align-content
•
설명
그리드 콘텐츠(Contents)를 수직(열 축) 정렬
그리드 콘텐츠의 세로 너비가 그리드 컨테이너(Container)보다 작아야 함
•
속성값
속성값 | 설명 |
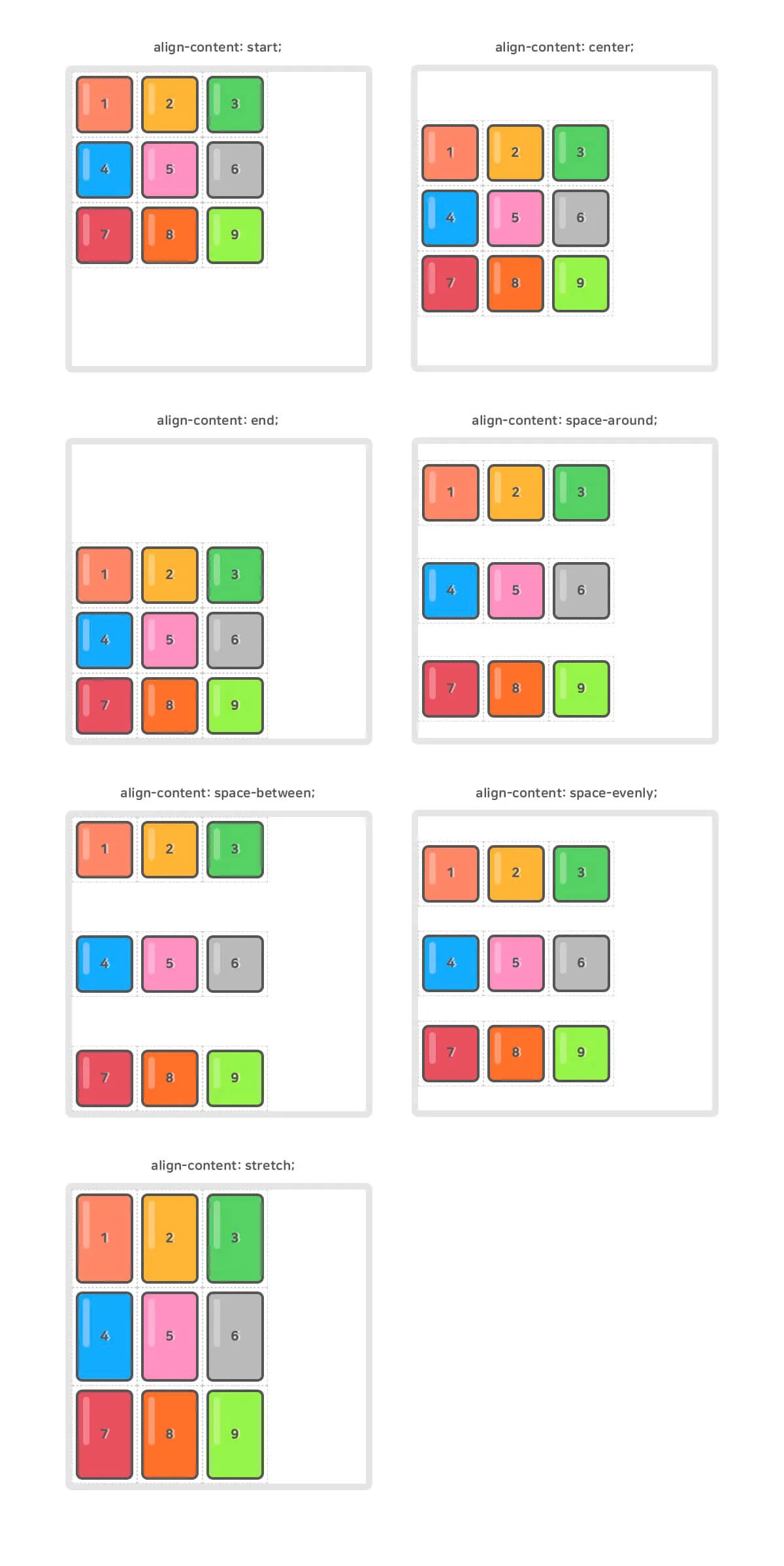
normal | stretch와 동일 |
start | 시작점(위쪽) 정렬 |
center | 수직 가운데 정렬 |
end | 끝점(아래쪽) 정렬 |
space-around | 각 행 위아래에 여백을 고르게 정렬 |
space-between | 첫 행은 시작점에, 끝 행은 끝점에 정렬되고 나머지 여백으로 고르게 정렬 |
space-evenly | 모든 여백을 고르게 정렬 |
stretch | 열 축을 채우기 위해 그리드 콘텐츠를 늘림 |
.container {
width: 450px;
height: 450px;
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
align-content: <align-content>;
}
Scss
복사
justify-content
•
설명
그리드 콘텐츠(Contents)를 수평(행 축) 정렬
그리드 콘텐츠의 가로 너비가 그리드 컨테이너(Container)보다 작아야 함
•
속성값
속성값 | 설명 |
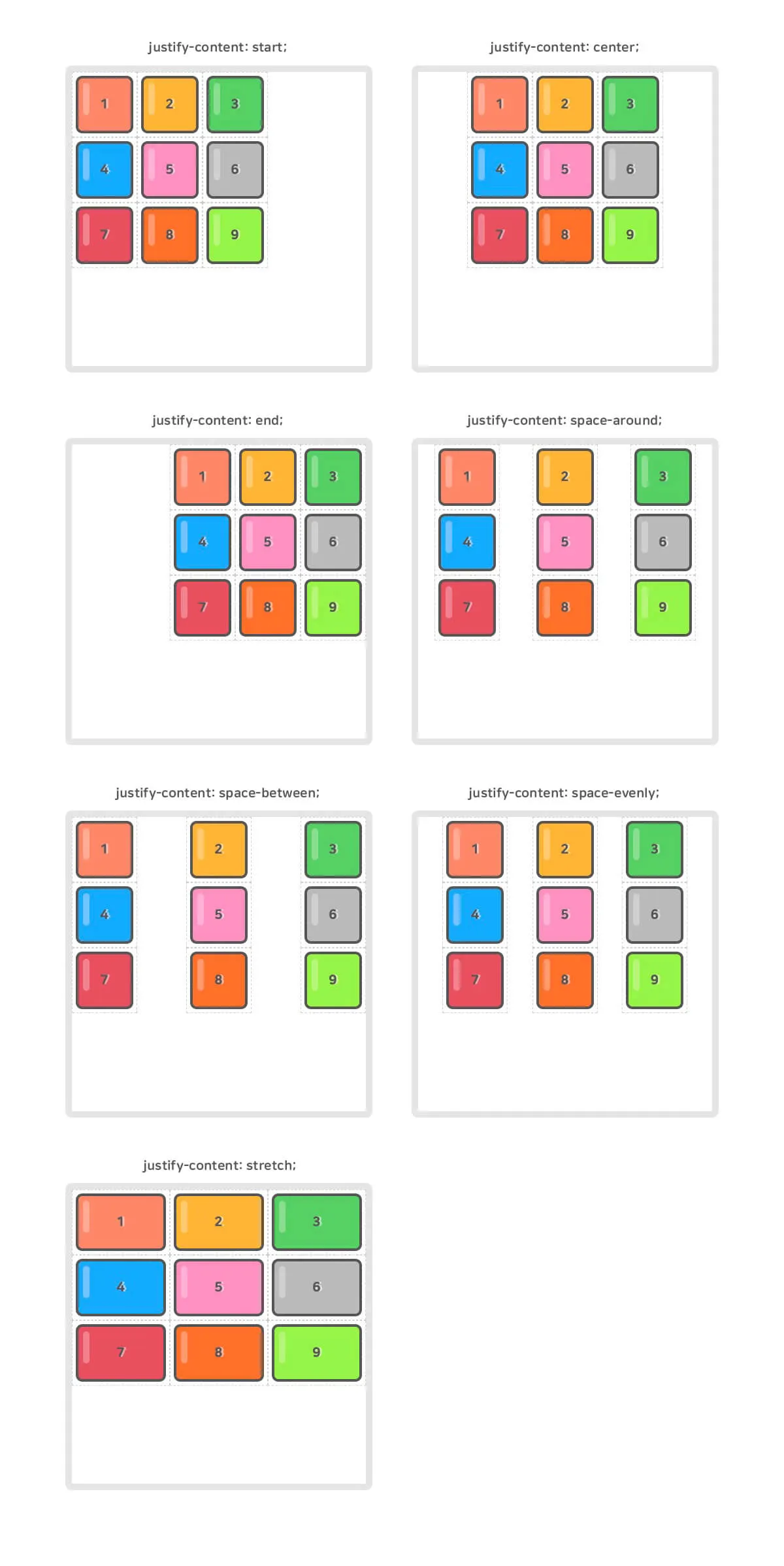
normal | stretch와 동일 |
start | 시작점(왼쪽) 정렬 |
center | 수평 가운데 정렬 |
end | 끝점(오른쪽) 정렬 |
space-around | 각 열 좌우에 여백을 고르게 정렬 |
space-between | 첫 열은 시작점에, 끝 열은 끝점에 정렬되고 나머지 여백으로 고르게 정렬 |
space-evenly | 모든 여백을 고르게 정렬 |
stretch | 행 축을 채우기 위해 그리드 콘텐츠를 늘림 |
.container {
width: 450px;
height: 450px;
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
justify-content: <justify-content>;
}
Scss
복사
place-content
•
설명
align-content와 justify-content의 단축 속성
Edge(IE) 브라우저에서 지원하지 않는 속성
•
속성값
속성값 | 설명 |
<align-content> | 그리드 콘텐츠(Contents)를 수직(열 축) 정렬 |
<justify-content> | 그리드 콘텐츠(Contents)를 수평(행 축) 정렬 |
.container {
place-content: <align-content> <justify-content>;
}
Scss
복사
align-items
•
설명
그리드 아이템(Items)들을 수직(열 축) 정렬
그리드 아이템의 세로 너비가 자신이 속한 그리드 행(Track)의 크기보다 작아야 함
•
속성값
속성값 | 설명 |
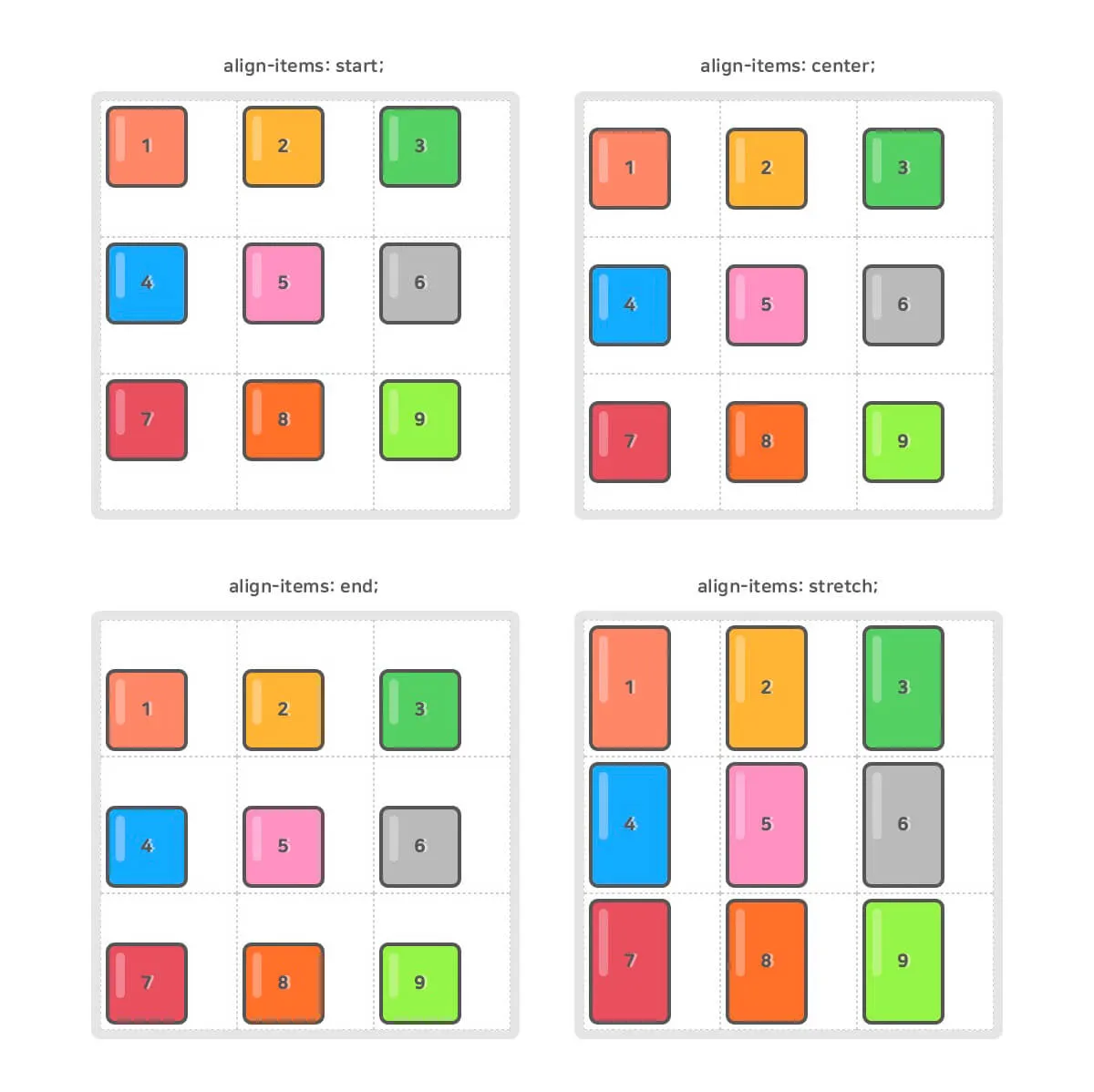
normal | stretch와 동일 |
start | 시작점(위쪽) 정렬 |
center | 수직 가운데 정렬 |
end | 끝점(아래쪽) 정렬 |
stretch | 열 축을 채우기 위해 그리드 아이템을 늘림 |
.container {
width: 450px;
height: 450px;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
align-items: <align-items>;
}
Scss
복사
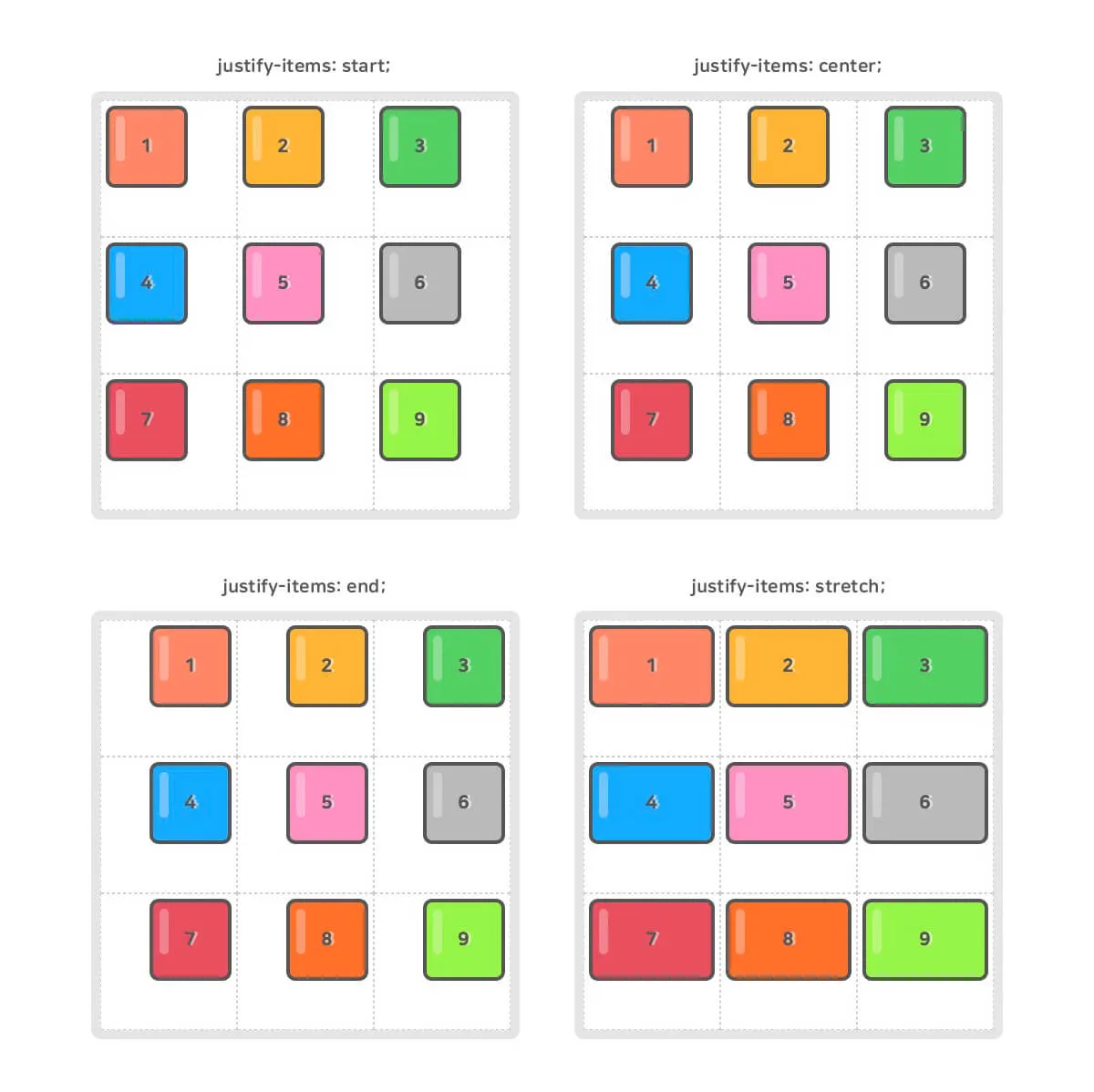
justify-items
•
설명
그리드 아이템(Items)들을 수평(행 축) 정렬
그리드 아이템의 가로 너비가 자신이 속한 그리드 열(Track)의 크기보다 작아야 함
•
속성값
속성값 | 설명 |
normal | stretch와 동일 |
start | 시작점(왼쪽) 정렬 |
center | 수직 가운데 정렬 |
end | 끝점(오른쪽) 정렬 |
stretch | 행 축을 채우기 위해 그리드 아이템을 늘림 |
.container {
width: 450px;
height: 450px;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
justify-items: <align-items>;
}
Scss
복사
place-items
•
설명
align-items와 justify-items의 단축 속성
•
속성값
속성값 | 설명 |
<align-items> | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
<justify-items> | 그리드 아이템(Items)들을 수평(행 축) 정렬 |
.container {
width: 450px;
height: 450px;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
justify-items: <align-items>;
}
Scss
복사
Grid Items
속성 | 설명 |
grid-row-start | 그리드 아이템(Item)의 행 시작 위치 지정 |
grid-row-end | 그리드 아이템의 행 끝 위치 지정 |
grid-row | grid-row-xxx의 단축 속성(행 시작/끝 위치) |
grid-column-start | 그리드 아이템의 열 시작 위치 지정 |
grid-column-end | 그리드 아이템의 열 끝 위치 지정 |
grid-column | grid-column-xxx의 단축 속성(열 시작/끝 위치) |
grid-area | 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성 |
align-self | 단일 그리드 아이템을 수직(열 축) 정렬 |
justify-self | 단일 그리드 아이템을 수평(행 축) 정렬 |
place-self | align-self와 justify-self의 단축 속성 |
order | 그리드 아이템의 배치 순서를 지정 |
z-index | 그리드 아이템의 쌓이는 순서를 지정 |
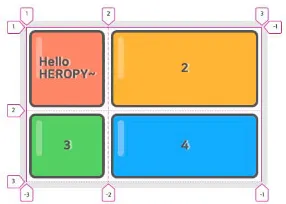
grid-row-start, grid-row-end, grid-column-start, grid-column-end
•
설명
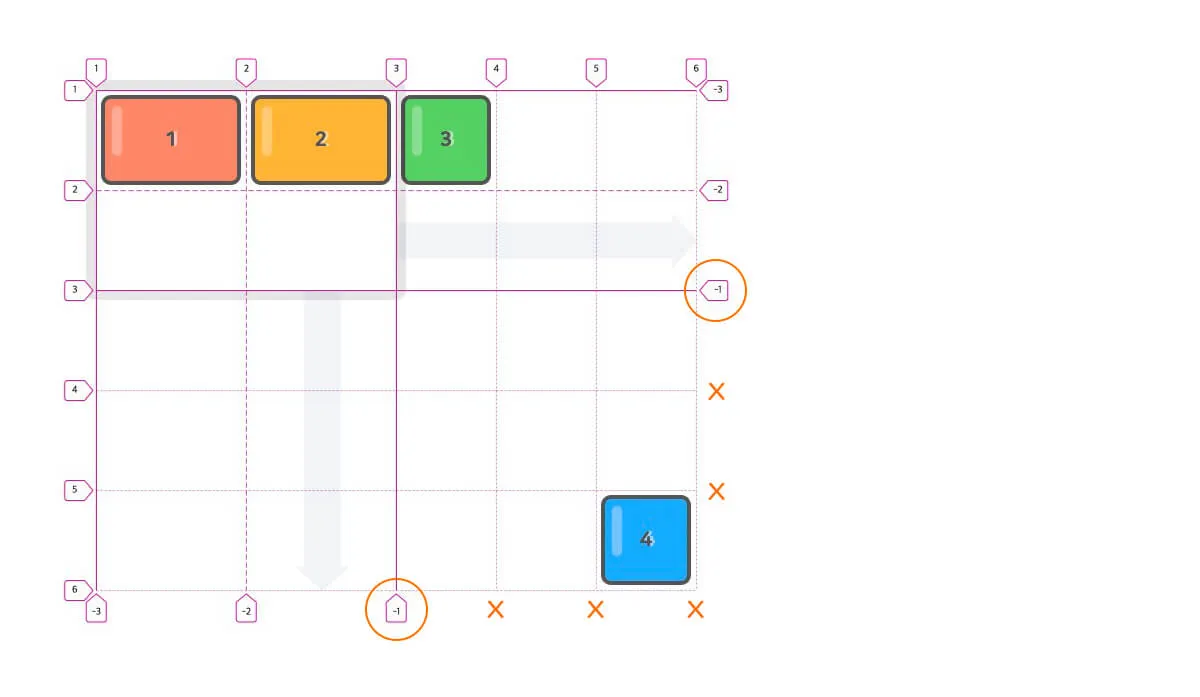
그리드 아이템(Item)을 배치하기 위해 그리드 선(Line)의 '시작 위치'와 '끝 위치'를 지정
'숫자'를 지정하거나, '선 이름'을 지정하거나, span 키워드를 사용
•
속성값
속성값 | 설명 |
grid-template-rows.value | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
grid-template-columns.value | 그리드 아이템(Items)들을 수평(행 축) 정렬 |
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(1) {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}
Scss
복사
grid-row
•
설명
grid-row-start과 grid-row-end의 단축 속성
각 속성을 /로 구분하는 것에 주의
•
속성값
속성값 | 설명 |
<grid-row-start> | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
<grid-row-end> | 그리드 아이템(Items)들을 수평(행 축) 정렬 |
.item {
grid-row: <grid-row-start> / <grid-row-end>;
}
Scss
복사
grid-column
•
설명
grid-column-start과 grid-column-end의 단축 속성
각 속성을 /로 구분하는 것에 주의
•
속성값
속성값 | 설명 |
<grid-column-start> | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
<grid-column-end> | 그리드 아이템(Items)들을 수평(행 축) 정렬 |
.item {
grid-row: <grid-row-start> / <grid-row-end>;
}
Scss
복사
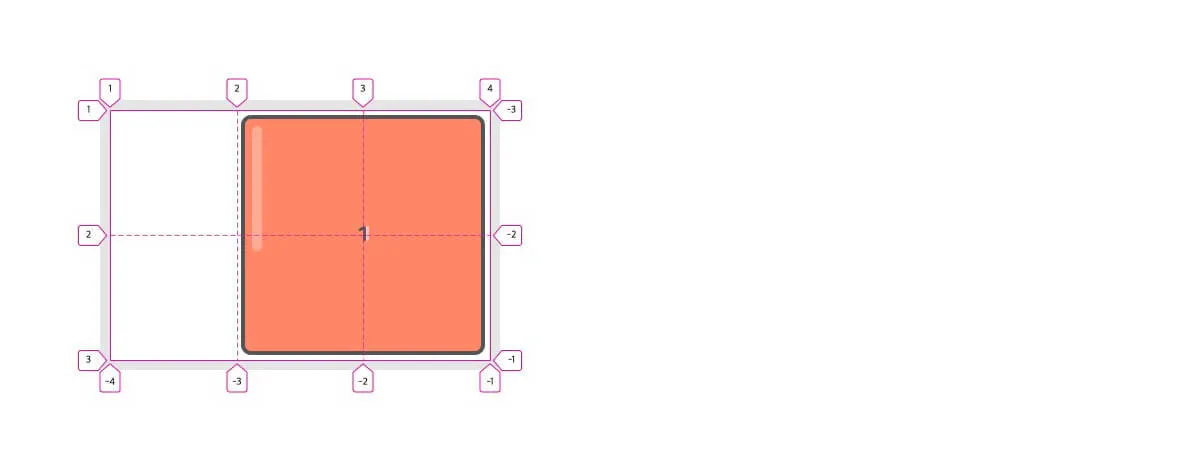
grid-area
•
설명
grid-row-start, grid-column-start, grid-row-end 그리고 grid-column-end의 단축 속성
grid-template-areas가 참조할 영역(Area) 이름을 설정
•
속성값
속성값 | 설명 |
<grid-row-start> | 그리드 아이템(Items)들을 수평(행 축) 정렬 |
<grid-column-start> | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
<grid-row-end> | 그리드 아이템(Items)들을 수평(행 축) 정렬 |
<grid-column-end> | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
.item {
grid-area: <grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>;
grid-area: 영역이름;
}
// ex)
.item {
/* '시작 / 시작 / 끝 / 끝'임에 주의 */
grid-area: 2 / span 2 / 3 / -1;
}
Scss
복사
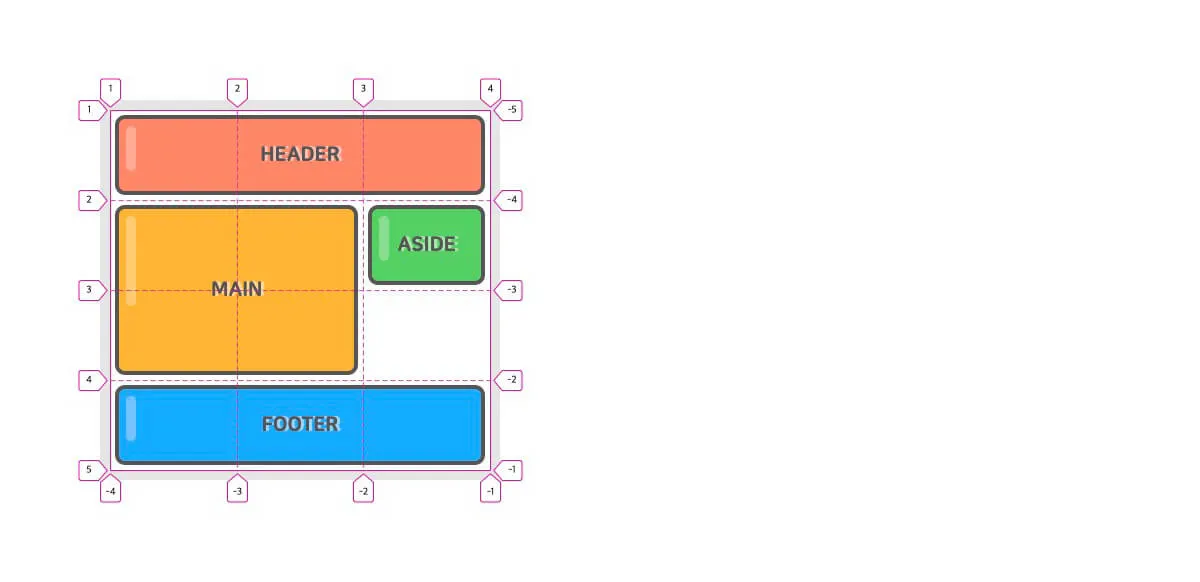
<div class="container">
<header class="item">HEADER</header>
<main class="item">MAIN</main>
<aside class="item">ASIDE</aside>
<footer class="item">FOOTER</footer>
</div>
<style lang="scss">
.container {
display: grid;
grid-template-rows: repeat(4, 90px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
"main main aside"
"main main ."
"footer footer footer";
}
header.item { grid-area: header; }
main.item { grid-area: main; }
aside.item { grid-area: aside; }
footer.item { grid-area: footer; }
</style>
HTML
복사
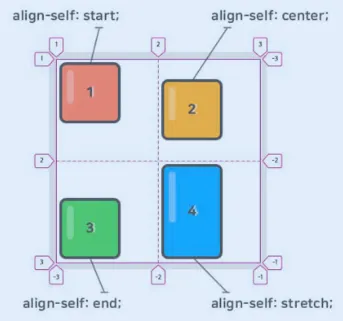
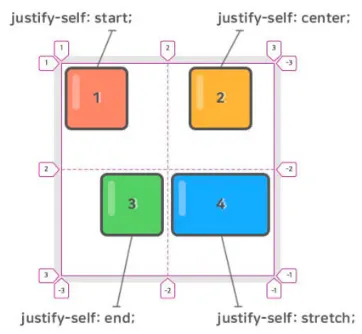
align-self
•
설명
단일 그리드 아이템(Item)을 수직(열 축) 정렬
그리드 아이템의 세로 너비가 자신이 속한 그리드 행(Track)의 크기보다 작아야 함
•
속성값
속성값 | 설명 |
normal | stretch와 동일 |
start | 시작점(위쪽) 정렬 |
center | 수직 가운데 정렬 |
end | 끝점(아래쪽) 정렬 |
stretch | 열 축을 채우기 위해 그리드 아이템을 늘림 |
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(2, 1fr);
}
.item:nth-child(1) { align-self: start; }
.item:nth-child(2) { align-self: center; }
.item:nth-child(3) { align-self: end; }
.item:nth-child(4) { align-self: stretch; }
Scss
복사
justify-self
•
설명
단일 그리드 아이템(Item)을 수평(행 축) 정렬
그리드 아이템의 가로 너비가 자신이 속한 그리드 열(Track)의 크기보다 작아야 함
•
속성값
속성값 | 설명 |
normal | stretch와 동일 |
start | 시작점(왼쪽) 정렬 |
center | 수평 가운데 정렬 |
end | 끝점(오른쪽) 정렬 |
stretch | 행 축을 채우기 위해 그리드 아이템을 늘림 |
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(2, 1fr);
}
.item:nth-child(1) { justify-self: start; }
.item:nth-child(2) { justify-self: center; }
.item:nth-child(3) { justify-self: end; }
.item:nth-child(4) { justify-self: stretch; }
Scss
복사
place-self
•
설명
align-self와 justify-self의 단축 속성
•
속성값
속성값 | 설명 |
<align-self> | 단일 그리드 아이템(Item)을 수직(열 축) 정렬 |
<justify-self> | 단일 그리드 아이템(Item)을 수평(행 축) 정렬 |
.item {
place-self: <align-self> <justify-self>;
}
.item {
place-self: center;
}
.item {
align-self: center;
justify-self: center;
}
Scss
복사
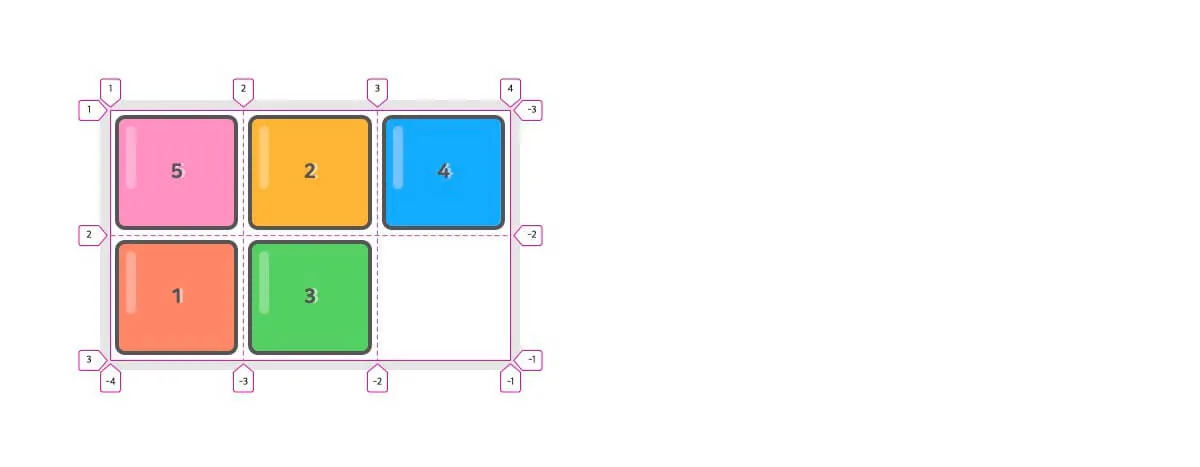
order
•
설명
그리드 아이템이 자동 배치되는 순서 변경
숫자가 작을수록 앞서 배치
•
속성값
속성값 | 설명 |
number | 그리드 아이템이 자동 배치되는 순서 |
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(1) { order: 1; }
.item:nth-child(3) { order: 5; }
.item:nth-child(5) { order: -1; }
Scss
복사
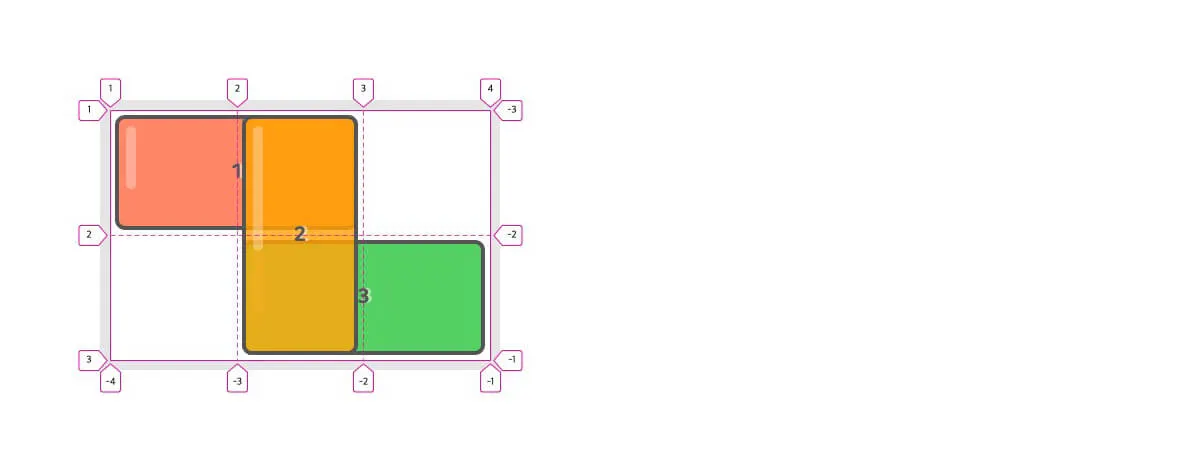
z-index
•
설명
아이템이 쌓이는 순서
숫자가 작을수록 밑에 배치
•
속성값
속성값 | 설명 |
number | 아이템이 쌓이는 순서 |
.item:nth-child(1) {
grid-area: 1 / 1 / 2 / 3;
}
.item:nth-child(2) {
grid-area: 1 / 2 / 3 / 3;
z-index: 1;
}
.item:nth-child(3) {
grid-area: 2 / 2 / 3 / 4;
}
Scss
복사
Grid Functions
repeat()
•
설명
◦
행/열(Track)의 크기 정의를 반복
◦
grid-template-rows와 grid-template-columns에서 사용
◦
repeat('반복되는 횟수', '행/열의 크기')
•
사용법
/* 9컬럼 그리드 */
.container {
grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px;
}
.container {
grid-template-columns: repeat(9, 100px);
}
Scss
복사
minmax()
•
설명
◦
행/열(Track)의 '최소/최대 크기'를 정의
◦
grid-template-rows, grid-template-columns, grid-auto-rows / grid-auto-columns에서 사용
◦
minmax(최솟값, 최댓값)
•
사용법
/* 9컬럼 그리드 */
.container {
grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px;
}
.container {
grid-template-columns: repeat(9, 100px);
}
Scss
복사
fit-content()
•
설명
◦
행/열(Track)의 크기를 그리드 아이템(Item)이 포함하는 내용(Contents) 크기
◦
grid-template-rows, grid-template-columns, grid-auto-rows / grid-auto-columns에서 사용
◦
fit-content('내용의 최대 크기')
•
사용법
/* 9컬럼 그리드 */
.container {
grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px;
}
.container {
grid-template-columns: repeat(9, 100px);
}
Scss
복사
Grid Units
fr
•
설명
사용 가능한 공간에 대한 비율
•
사용법
.container {
grid-template-columns: 1fr 2fr 100px 25%;
}
Scss
복사
min-content
•
설명
그리드 아이템이 포함하는 내용(Contents)의 최소 크기
한글을 사용하는 경우 word-break: keep-all;를 설정하면 정상적으로 동작
•
사용법
.container {
grid-template-columns: min-content 1fr;
}
Scss
복사
max-content
•
설명
그리드 아이템이 포함하는 내용(Contents)의 최대 크기
•
사용법
.container {
grid-template-columns: max-content 1fr;
}
Scss
복사
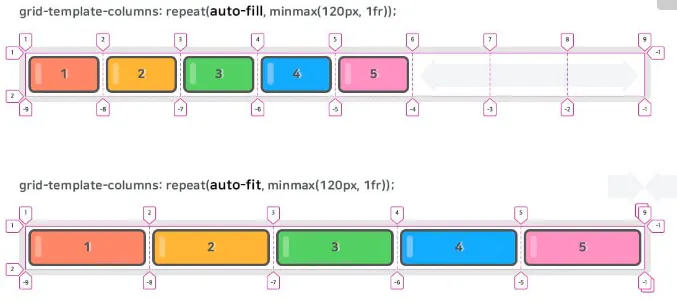
auto-fill, auto-fit
•
설명
행/열(Track)의 개수를 그리드 컨테이너(Container) 및 행/열 크기에 맞게 자동으로(암시적) 조정
repeat() 함수와 같이 사용하며, 행/열과 아이템(Item) 개수가 명확할 필요가 없거나 명확하지 않은 경우 유용
•
사용법
/* 9컬럼 그리드 */
.container {
grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px;
}
.container {
grid-template-columns: repeat(9, 100px);
}
Scss
복사
•
차이점
.container.auto-fill {
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.container.auto-fit {
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
}
Scss
복사