설명
공백 문자 제거
속성값
속성값 | 설명 |
normal | 연속된 띄어쓰기, 들여쓰기 그리고 줄바꿈 문자가 모두 무시 |
nowrap | 자동 줄바꿈이 일어나지 않음 |
pre | 연속된 띄어쓰기와 들여쓰기, 줄바꿈이 있는 그대로 유지 |
pre-wrap | ==pre , 텍스트 안에 긴 행이 있을 때 해당 행에서 자동 줄바꿈 |
pre-line | 줄바꿈 문자만 있는 그대로 처리해주고 연속된 띄어쓰기와 들여쓰기는 무시하고 모두 띄어쓰기 한 번으로 처리 |
break-spaces | 잘 안쓰이는 값 |
normal (default)
•
연속된 띄어쓰기, 들여쓰기 그리고 줄바꿈 문자가 모두 무시
•
부모 요소의 가로폭을 넘어갈 때는 자동으로 줄바꿈
•
두 칸이상 연속으로 띄어쓰기를 하거나 들여쓰기를 하는 것도 불가능
( 와 같은 HTML 엔티티(entity)를 사용하여 2칸 이상 띄어쓰기 가능)
nowrap
•
설정값은 normal과 동일
•
자동 줄바꿈이 일어나지 않음
•
overflow, text-overflow와 같이 사용하여 부모 요소 밖으로 빠져나오는 텍스트를 숨김
◦
말줄임 기호(…)로 표시
div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
CSS
복사
◦
가로 스크롤바
div {
white-space: nowrap;
overflow: auto;
}
CSS
복사
pre
•
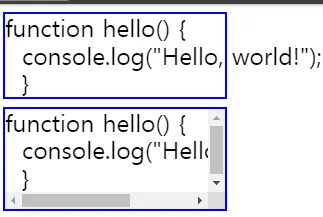
연속된 띄어쓰기와 들여쓰기, 줄바꿈이 있는 그대로 유지
•
들여쓰기와 줄바꿈이 들어있는 소스 코드의 일부를 있는 그대로 보여주고 싶을 때 유용
pre-wrap
•
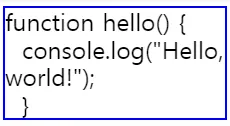
pre 속성값과 동일하게 연속된 띄어쓰기와 들여쓰기, 줄바꿈을 있는 그대로 보존
•
텍스트 안에 긴 행이 있을 때 해당 행에서 자동 줄바꿈
•
좌우 방향으로 스크롤바가 없어도 텍스트를 짤리않게 보여줄 수 있음
pre-line
•
줄바꿈 문자만 있는 그대로 처리해주고 연속된 띄어쓰기와 들여쓰기는 무시하고 모두 띄어쓰기 한 번으로 처리
•
pre-wrap 속성값처럼 텍스트 안에 긴 행이 있을 때 해당 행이 부모 요소 밖으로 빠져나오지 않음
break-spaces
•
잘 안 쓰임
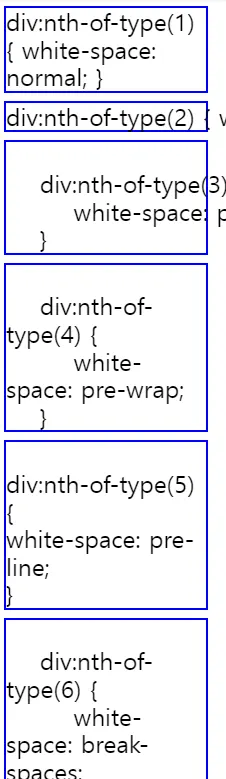
<div>
div:nth-of-type(1) {
white-space: normal;
}
</div>
<div>
div:nth-of-type(2) {
white-space: nowrap;
}
</div>
<div>
div:nth-of-type(3) {
white-space: pre;
}
</div>
<div>
div:nth-of-type(4) {
white-space: pre-wrap;
}
</div>
<div>
div:nth-of-type(5) {
white-space: pre-line;
}
</div>
<div>
div:nth-of-type(6) {
white-space: break-spaces;
}
</div>
<style>
div:nth-of-type(1) {
white-space: normal;
}
div:nth-of-type(2) {
white-space: nowrap;
}
div:nth-of-type(3) {
white-space: pre;
}
div:nth-of-type(4) {
white-space: pre-wrap;
}
div:nth-of-type(5) {
white-space: pre-line;
}
div:nth-of-type(6) {
white-space: break-spaces;
}
</style>
HTML
복사